
Comment configurer le masquage des éléments mobiles dans bootstrap : ouvrez d'abord le fichier de code correspondant ; puis utilisez le système de grille de Bootstrap ; enfin, utilisez "visible-xs-block" pour définir l'affichage et le masquer sur ultra- petits appareils et téléphones portables.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootstrap version 3. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel bootstrap"
Bootstrap Contrôler le masquage et l'affichage des éléments sur mobile et pages web


La solution est d'utiliser le système de grille de Bootstrap.
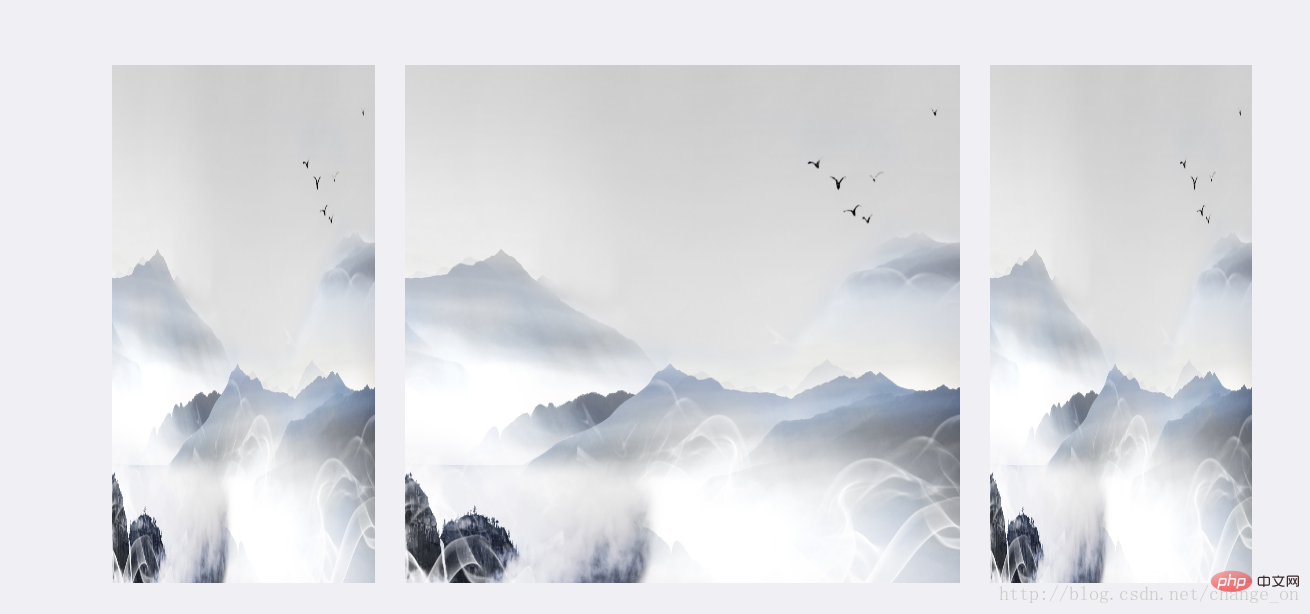
visible-md-block signifie qu'il peut être affiché sur les ordinateurs de bureau anciens et de taille moyenne (≥992px)
visible-lg -block signifie qu'il peut être affiché sur un grand ordinateur de bureau de l'appareil (≥1200px) peut afficher
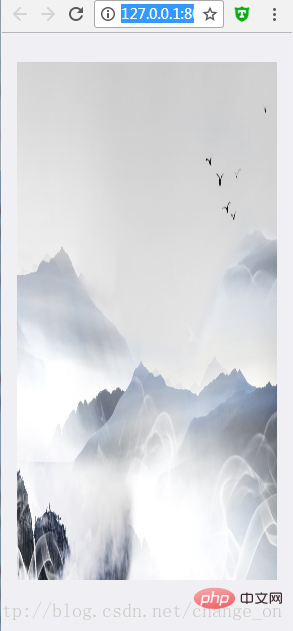
visible-xs-block signifie que le téléphone mobile de l'appareil ultra-petit (
Code :
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="max-width:90%" alt="Comment masquer l'élément mobile dans bootstrap" >
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="max-width:90%" alt="Comment masquer l'élément mobile dans bootstrap" >
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="max-width:90%" alt="Comment masquer l'élément mobile dans bootstrap" >
</a>
</p>
</p>
</p>!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!