
Margin en CSS est l'attribut margin, qui est utilisé pour définir l'espace autour de l'élément. L'élément margin peut modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou il peut modifier tous les attributs à la fois, tels que [margin-top:100px; margin-bottom:100px;].

margin est un attribut de marge qui définit l'espace autour d'un élément.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
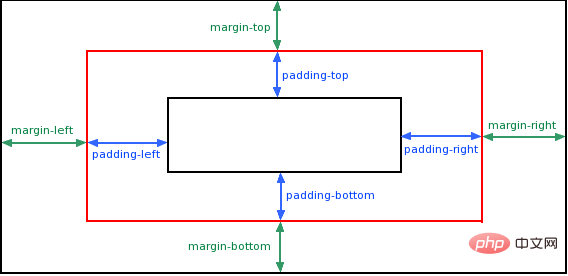
la marge efface la zone d'élément environnante (bordure extérieure). La marge n'a pas de couleur de fond et est totalement transparente.
margin peut modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs à la fois.

Valeurs possibles :
auto Définir les marges du navigateur.
Le résultat de cette opération dépendra du navigateur
longueur Définir une marge fixe (en utilisant les pixels, pt, em, etc.)
% Définir une marge à l'aide de pourcentages
Exemple :
Spécifiez différentes marges pour différents côtés
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!