
La méthode permettant à jquery d'utiliser $(this) pour sélectionner les éléments enfants en dessous : utilisez d'abord la balise span dans la balise p pour créer un texte multiligne, puis utilisez la méthode bind pour lier l'événement click ; à la balise p via [$ (this)] obtient l'objet actuellement cliqué ; obtient enfin tous les éléments enfants via [html()].

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandation : "Tutoriel vidéo jquery"
Comment jquery utilise $(this) pour sélectionner les éléments enfants en dessous :
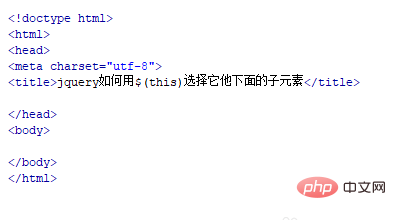
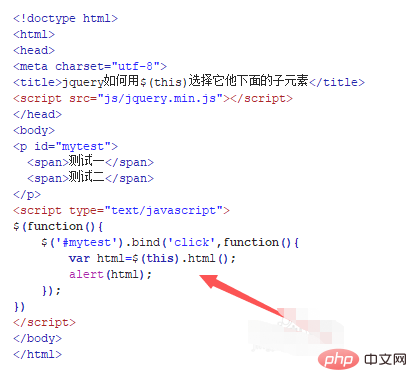
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery utilise $(this) pour sélectionner d'autres sous-éléments ci-dessous.

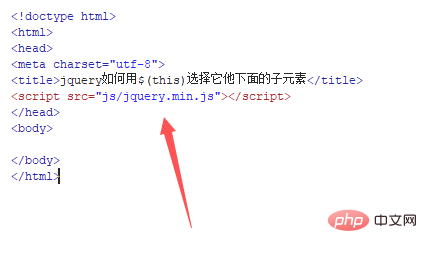
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

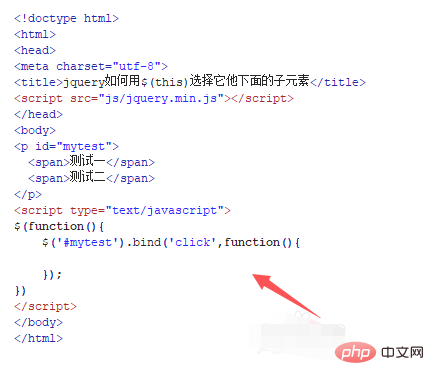
3. Dans le fichier test.html, dans la balise p, utilisez la balise span pour créer du texte multiligne. La balise span est utilisée comme sous-élément. de la balise p, et la balise p est définie en même temps. L'identifiant est mytest.

4. Dans le fichier test.html, écrivez la balise <script></script>, et le code logique js de la page sera écrit dans la balise.

5. Dans la balise js, obtenez l'objet balise p via id (mytest) et utilisez la méthode bind() pour y lier l'événement click Le code. est la suivante :

6. Dans la méthode bind(), récupérez l'objet actuellement cliqué via $(this), récupérez tous les éléments enfants qu'il contient via html(), et enregistrez-le en html. Dans la variable, enfin, utilisez la méthode alert() pour afficher les éléments enfants.

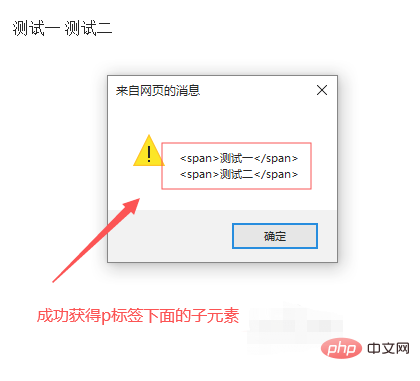
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique