
Comment personnaliser les fonctions dans jquery : créez d'abord un bouton en utilisant la balise bouton, et définissez l'identifiant de la balise bouton sur mytest puis utilisez [$.fn] pour définir une fonction nommée testfunc, et obtenez le objet actuellement cliqué ; Enfin, utilisez la méthode [on()] pour lier l'événement click à l'objet.

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
Comment personnaliser les fonctions jquery :
1. Créez un nouveau fichier html. , nommé test.html, est utilisé pour expliquer comment personnaliser les fonctions dans jquery.

2. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Test".

3. Dans le fichier test.html, définissez l'identifiant de l'étiquette du bouton sur mytest, qui est principalement utilisé pour obtenir l'objet bouton via cet identifiant ci-dessous.

4. Dans la balise js, utilisez $.fn pour définir une fonction nommée testfunc, où param est le paramètre de la fonction personnalisée.

5. Dans la fonction testfunc, obtenez l'objet actuellement cliqué et utilisez la méthode on() pour lier un événement de clic à l'objet, lorsque l'objet est cliqué, exécutez. alert()Invite de sortie de méthode.

6. En dehors de la fonction personnalisée, obtenez l'objet bouton via id (mytest), appelez la fonction personnalisée testfunc et testez si la fonction personnalisée a été implémentée avec succès.

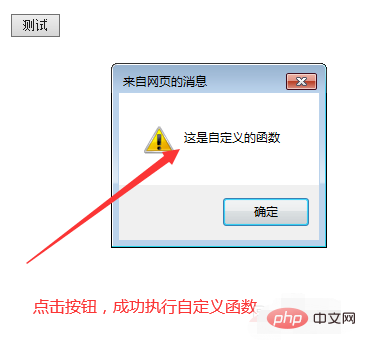
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quel logiciel est ig
Quel logiciel est ig