
Comment ajouter une ombre à une image en utilisant CSS : Vous pouvez utiliser l'attribut box-shadow pour ajouter une ombre, telle que [box-shadow: 10px 10px 10px rgba(0,0,0,.5 );]. La propriété box-shadow peut définir une ou plusieurs zones d'ombre déroulantes.

Introduction à la propriété : La propriété
box-shadow peut définir une ou plusieurs zones d'ombre déroulantes.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
box-shadow: h-shadow v-shadow blur spread color inset;
Valeur d'attribut :
h-ombre Obligatoire. La position de l'ombre horizontale. Valeurs négatives autorisées
v-shadow Obligatoire. La position de l'ombre verticale. Valeurs négatives autorisées
flou Facultatif. Distance floue
étalement Facultatif. La taille de la
couleur de l'ombre est facultative. La couleur de l'ombre. Retrouvez la liste complète des valeurs de couleur dans CSS Color Values
encart facultatif. Changer l'ombre de l'ombre extérieure (au début) à l'ombre intérieure
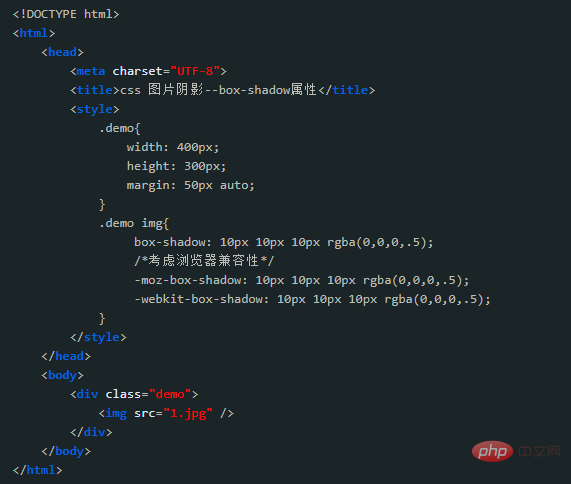
Exemple de code :

Effet obtenu :

Tutoriel recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!