
Comment introduire jquery dans vue.js : ajoutez d'abord [jquery] aux dépendances dans [package.json] et entrez le code correspondant dans le terminal ; puis entrez le code correspondant dans [module.exports] ; enfin dans Enter [npm run dev] dans le terminal.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.5.2, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment vue.js introduit jquery :
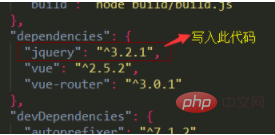
1 . Tout d'abord, ajoutez "jquery" aux dépendances dans package.json : "^3.2.1",

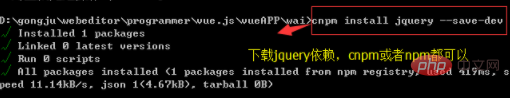
2. Saisissez npm install jquery –save-dev dans le terminal. utiliser Taobao Mirror Cnpm est également possible
Remarque : jquery doit être en minuscules, sinon il vous demandera d'utiliser 'jquery' (tout en minuscules)

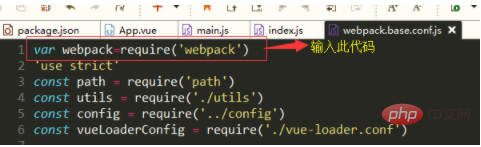
3. Trouvez le dossier build Le fichier webpack.base.conf.js, ouvrez-le, ajoutez :
var webpack=require(‘webpack’)

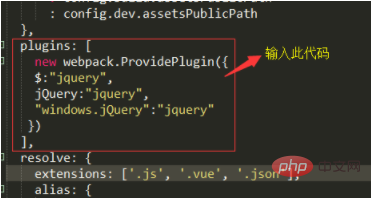
Dans module.exports saisissez :
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
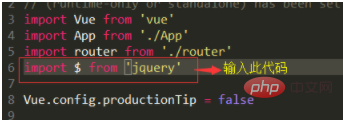
4. Entrez dans le fichier d'entrée main.js :
import $ from ‘jquery’

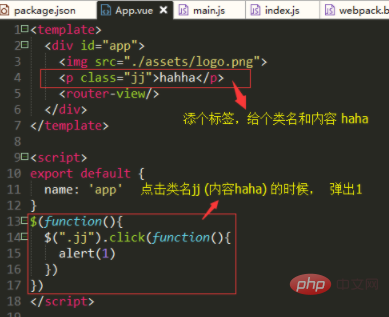
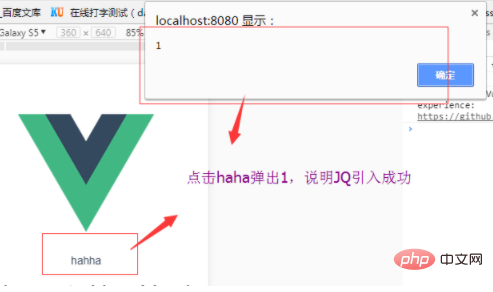
5. Entrez npm run dev dans le terminal et ce sera OK



Recommandations d'apprentissage gratuites associées :JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML
 Que signifie l'activité du statut d'activation de Win11 ?
Que signifie l'activité du statut d'activation de Win11 ?
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun
 convertir l'utilisation de la commande
convertir l'utilisation de la commande