
Comment actualiser les composants dans vue.js : ajoutez d'abord l'attribut clé à la balise [router-view] et placez la valeur liée à la clé dans le conteneur de gestion d'état, puis déclenchez la valeur clé via des mutations ou des actions ; du conteneur de gestion d’état peut être modifié.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Méthode Vue.js d'actualisation des composants :
J'ai rencontré un problème pendant le processus de développement. Après avoir saisi les données dans le composant rendu dans ma vue du routeur, j'ai cliqué sur le bouton de lien du routeur dans la barre de navigation en dehors de la vue de routage pour effacer les données dans la vue du routeur, ce qui signifie que le composant peut être réinitialisé.
vm.$forceUpdate() Cette méthode permet au composant d'être restitué lorsque le composant actuel appelle cette méthode. Ajoutez l'attribut key à la balise router-view, placez la valeur liée à la clé dans le conteneur de gestion d'état et déclenchez des modifications dans la valeur de la clé via des mutations ou des actions du conteneur de gestion d'état pour atteindre l'objectif de restituer le composant. . Le code d'implémentation pertinent est le suivant
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
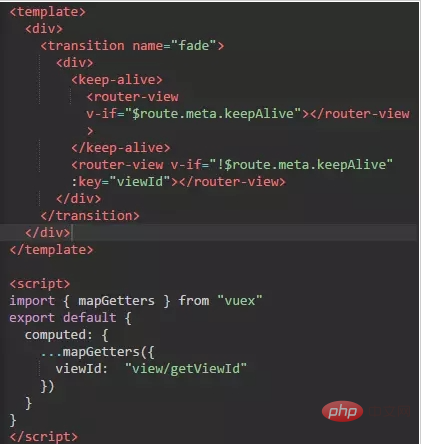
};Placez le composant Layout de l'étiquette router-view

Déclenchez le viewid pour que le composant de routage correspondant au la vue du routeur est actualisée, comme le composant de la barre de navigation.
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
 Linux afficher les informations du système
Linux afficher les informations du système
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 solution hors de portée
solution hors de portée
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux