

Avant-propos :
Au travail, nous avons parfois besoin de diagrammes circulaires, tels que des graphiques statistiques, des indicateurs de progrès, des chronomètres, etc., bien sûr, la mise en œuvre méthode Il en existe de nombreuses, et il existe même des bibliothèques js prêtes à l'emploi qui peuvent être utilisées directement. Par intérêt, j'ai utilisé du CSS pur pour implémenter moi-même le diagramme circulaire et voir comment il fonctionne.
(Tutoriel vidéo recommandé : tutoriel vidéo CSS)
<div class="pie"></div>
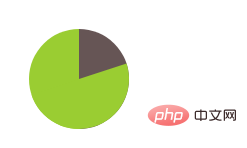
Effet :

Changer la rotation L'angle du diagramme circulaire peut obtenir différentes tailles d'effets de diagramme circulaire, mais les lecteurs qui l'ont essayé eux-mêmes constateront qu'une rotation de plus de 50 % n'affichera pas l'effet idéal, mais affichera l'effet suivant :

Pour résoudre ce problème, changez la couleur d'arrière-plan du pseudo-élément. Lorsque la zone à afficher est supérieure à la moitié, changer la couleur d'arrière-plan est OK.
L'auteur ci-dessous montre un exemple simple d'indicateur de progrès. Si les lecteurs l'essaient de leurs propres mains, ils découvriront un effet de diagramme circulaire en constante évolution.
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.2turn);
}L'effet est le suivant :

Il est préférable que les lecteurs l'essayent de leurs propres mains, essaient de modifier les attributs, et comprenez le sens. Ce n'est que lorsque vous comprenez que vous pouvez le faire. Trouvez quelque chose de plus intéressant. Si les lecteurs sont intéressés par SVG, ils peuvent essayer d'utiliser SVG pour implémenter des diagrammes circulaires. L'effet obtenu par SVG est plus coloré.
Tutoriel recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!