La colonne tutorielle suivante de ThinkPHP vous présentera comment utiliser l'éditeur de texte enrichi wangEditor3 dans ThinkPHP6.0. J'espère qu'il sera utile aux amis dans le besoin !
UEditor est un éditeur Web de texte riche WYSIWYG développé par le département R&D web front-end de Baidu
Il est léger, personnalisable et se concentre sur l'expérience utilisateur. licence et permet d'utiliser et de modifier librement le code.
Malheureusement, le téléchargement depuis le site officiel était trop lent et l'interface était un peu rétro, j'ai donc abandonné et utilisé le léger wangEditor3.
1. Télécharger
Télécharger dans le manuel
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
Importer dans le projet

2 Créer dans le projet
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>

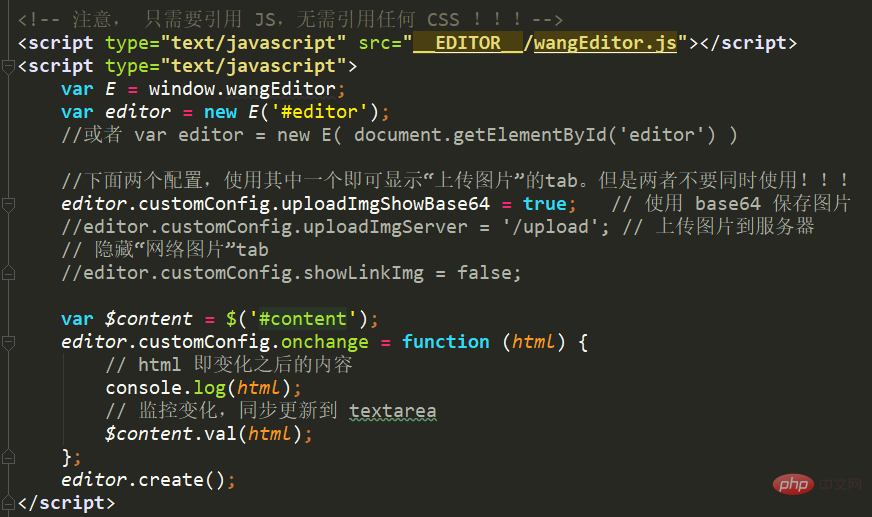
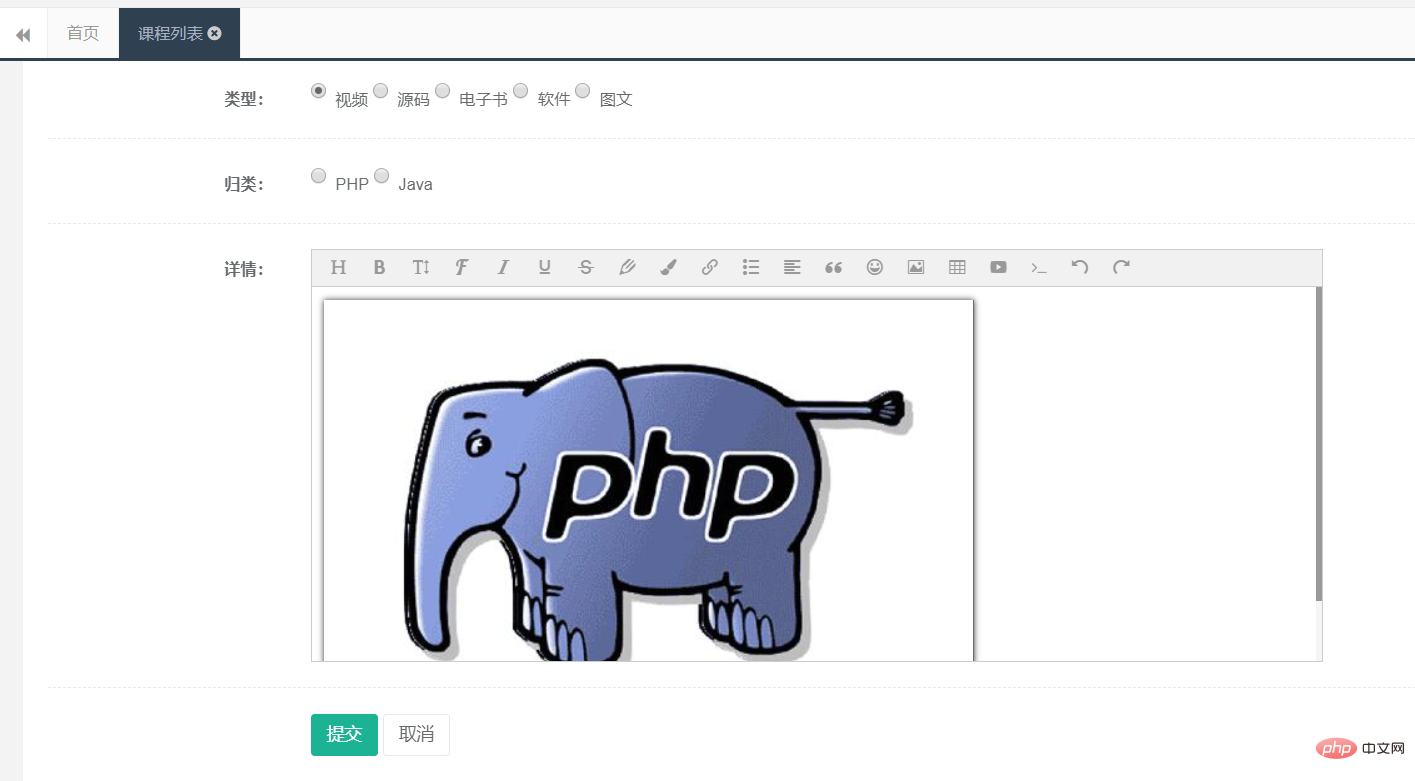
L'option de téléchargement d'image utilise l'encodage base64 pour insérer directement l'image dans le contenu, éliminant ainsi le besoin de configurer le téléchargement local
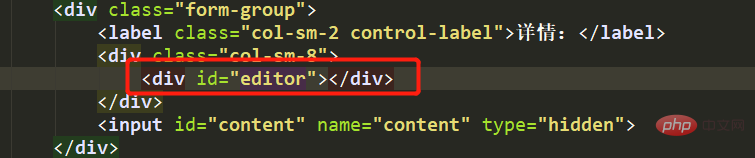
Ajax n'est pas utilisé, donc une zone de texte cachée est ajoutée à le formulaire
<input id="content" name="content" type="hidden">
Après avoir configuré la fonction onchange, les modifications de contenu provoquées par les opérations de l'utilisateur (clics de souris, saisie au clavier, etc.) déclencheront automatiquement l'exécution de la fonction onchange.
Le contenu en texte enrichi sera également soumis lors de la soumission.

3. Enregistrez le texte dans la base de données

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Comment prendre des captures d'écran sur les téléphones mobiles Huawei
Comment prendre des captures d'écran sur les téléphones mobiles Huawei
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment vérifier la mémoire
Comment vérifier la mémoire
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 La différence entre mac air et pro
La différence entre mac air et pro