

Recommandations associées : "Tutoriel de base vscode"
VS Code est désormais devenu un outil de développement très prisé, il est populaire parmi les développeurs pour ses fonctions légères et puissantes, sa configuration facile et ses plug-ins riches. Dans cet article, nous présenterons 5 plug-ins VS Code qui améliorent la productivité.
VS Code est désormais devenu un outil de développement populaire. Il est largement développé pour ses fonctions légères et puissantes, sa configuration facile et ses plug-ins riches. amour. Dans cet article, nous présenterons 5 plug-ins VS Code qui améliorent la productivité.
J'ai écrit deux articles sur VS Code,
Il est apprécié par de nombreux étudiants et a également été reproduit par de nombreux médias personnels.
Au cours des derniers mois, j'ai essayé différents plug-ins VS Code. Par comparaison, j'ai sélectionné certains plug-ins VS Code qui améliorent l'efficacité du développement et je les recommande à tout le monde. ils vont les aimer !
Nombre d'installations : 52645

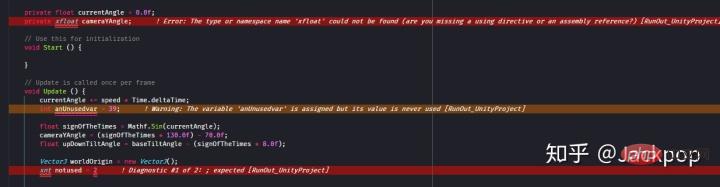
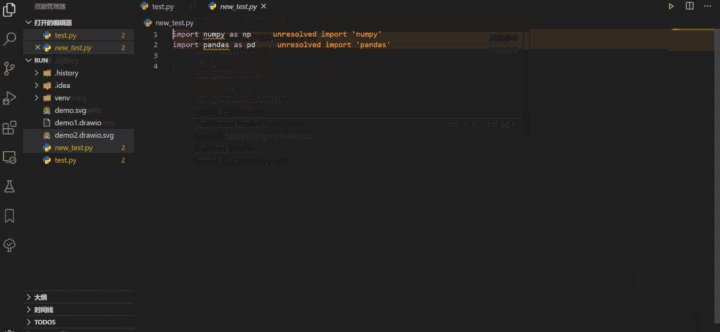
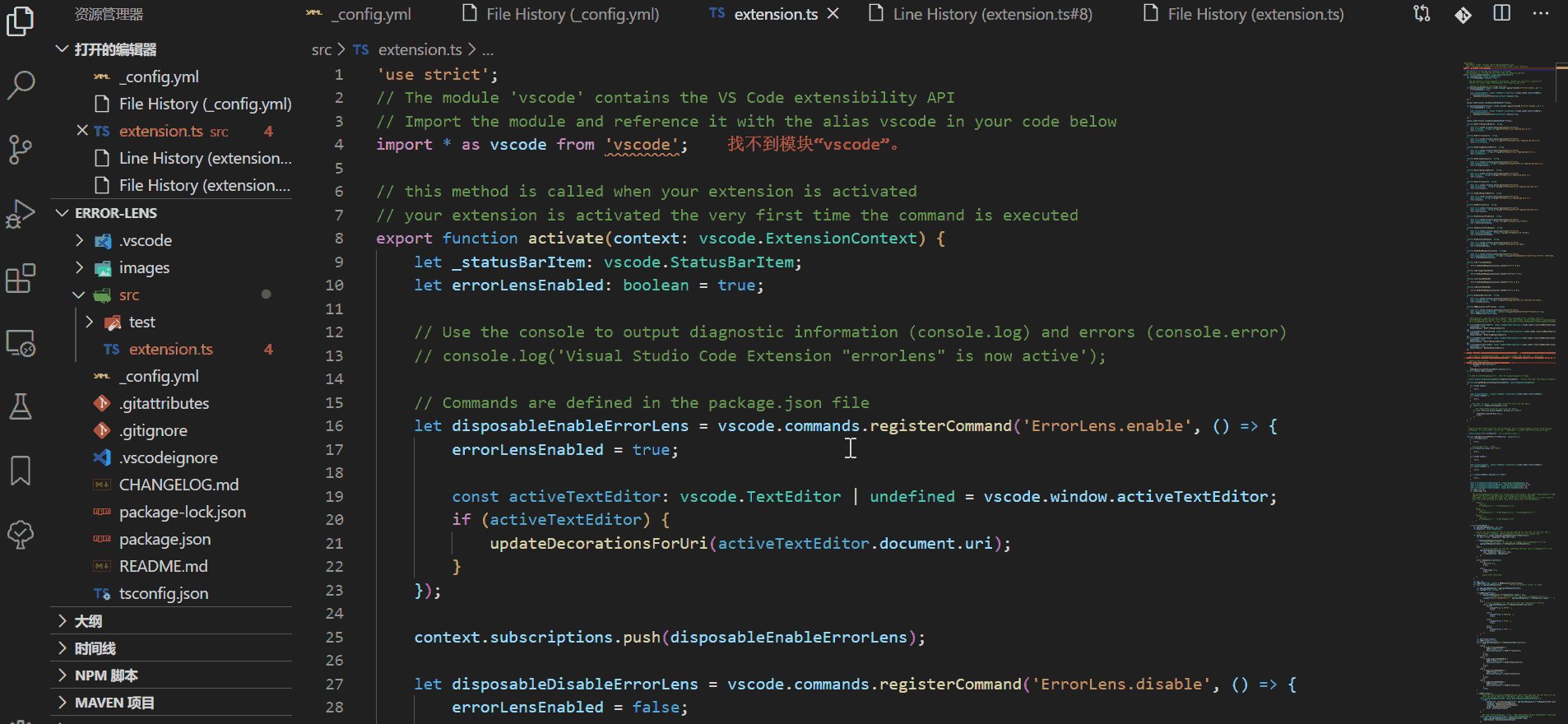
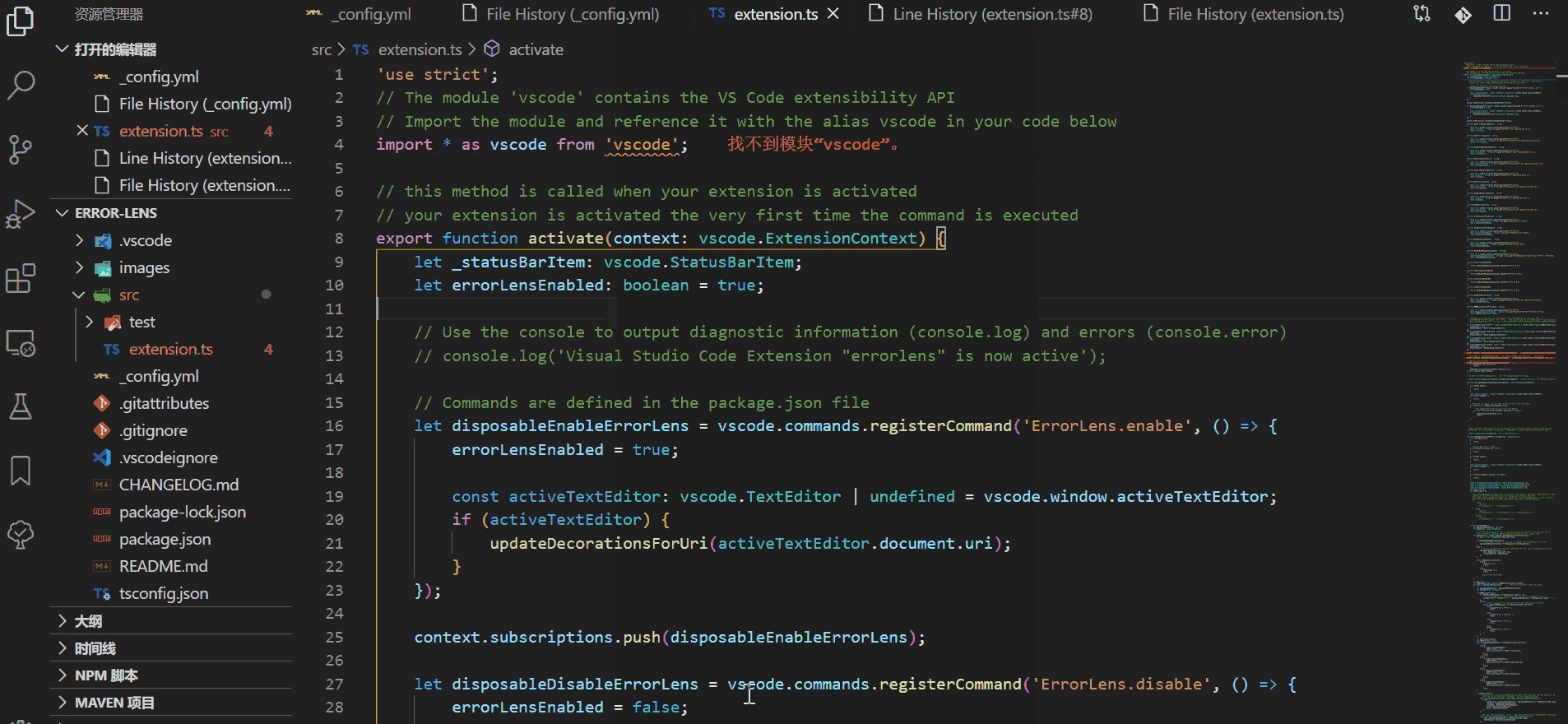
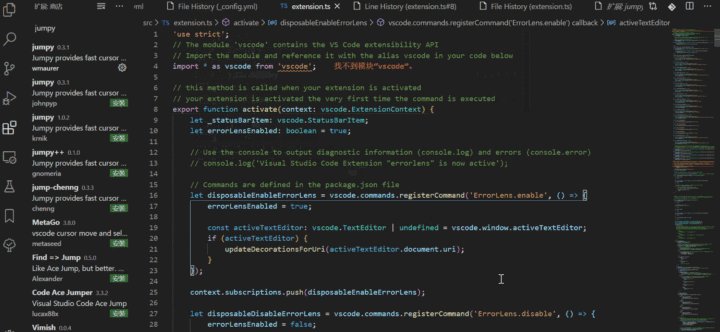
Erreur Lens est un plug-in qui met en avant les inspections de code (erreurs, avertissements, problèmes de syntaxe).
Les étudiants qui travaillent souvent avec du code doivent savoir que la plupart des outils de développement utilisent des traits de soulignement pour marquer le code. Cependant, cela n’est pas assez simple et convivial pour le débogage de code.
Error Lens améliore les capacités de diagnostic d'un langage en rendant les diagnostics plus visibles, en mettant en évidence la ligne entière où se trouve un diagnostic généré par le langage et en imprimant le message de diagnostic ligne par ligne à l'emplacement du ligne de code.
Il possède les fonctionnalités suivantes,
Nombre d'installations : 73975
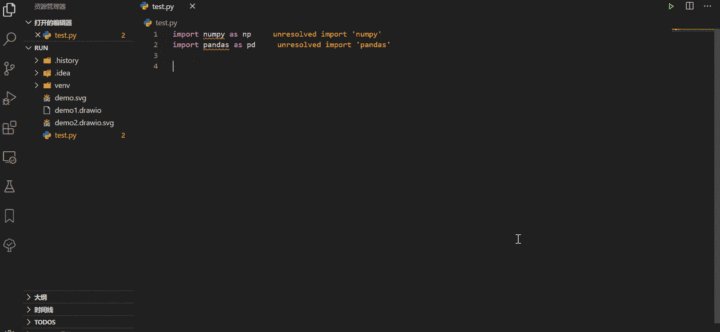
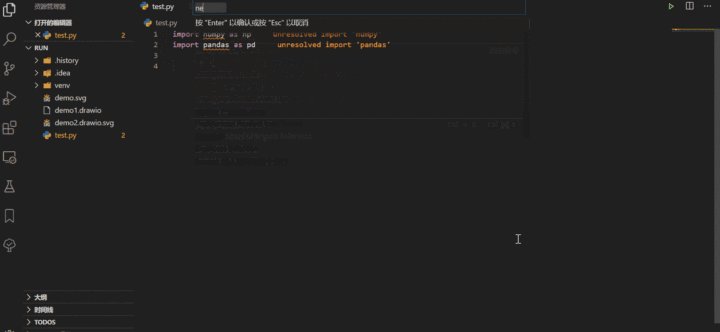
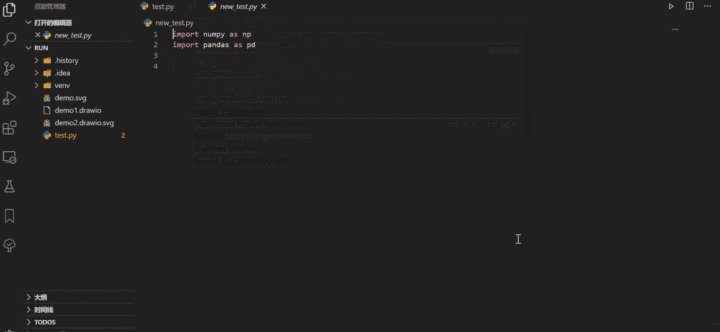
Action de duplicationIl s'agit d'un plug-in VS Code permettant de copier et de créer rapidement des fichiers et des dossiers.
La copie de fichiers et la création de nouvelles ne sont pas aussi courantes que la vérification de la syntaxe dans le processus de développement. On peut également dire que cette fonction est rarement utilisée pendant le processus de développement, donc peu de gens remarqueront les conséquences encombrantes qu'elle entraîne. . Chaque fois que nous devons copier et créer un nouveau fichier, nous devons suivre le processus de nouveau fichier vide->copier->coller.
Avec l'action Duplicat, vous pouvez copier des fichiers et des dossiers en un seul clic.

Il existe deux façons de l'utiliser :
F1
Nombre d'installations : 2503915
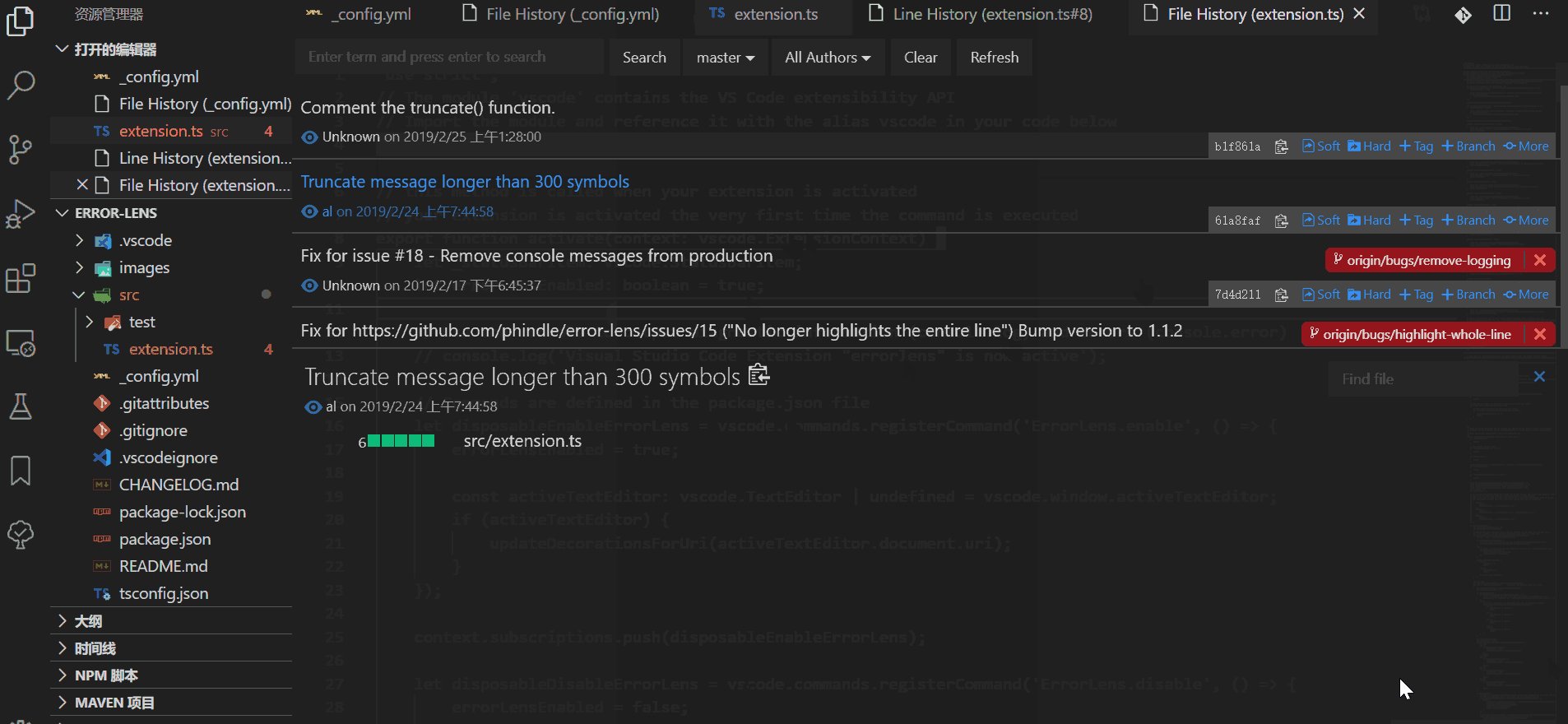
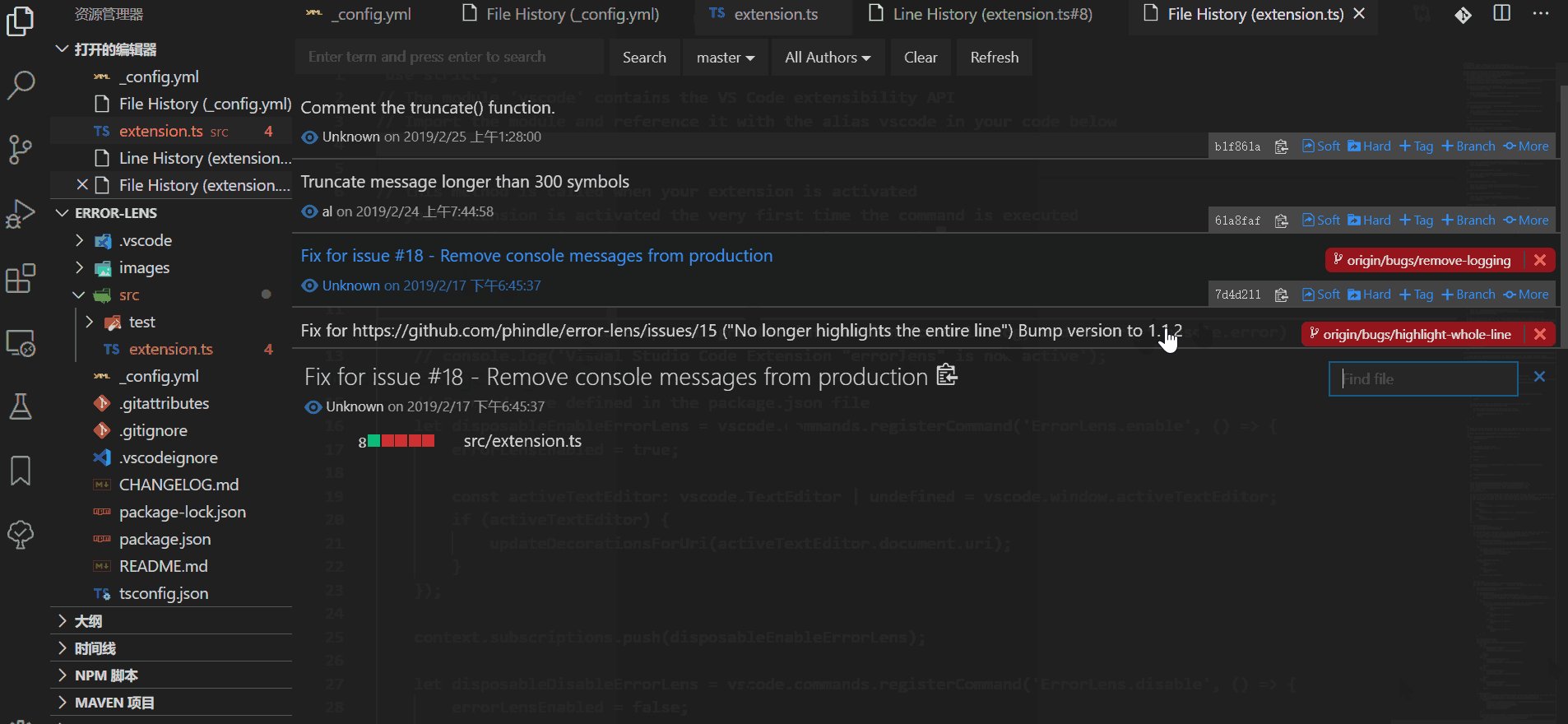
Git History est un plug-in VS Code qui peut afficher l'historique de Git et des fichiers.

Nombre d'installations : 194559

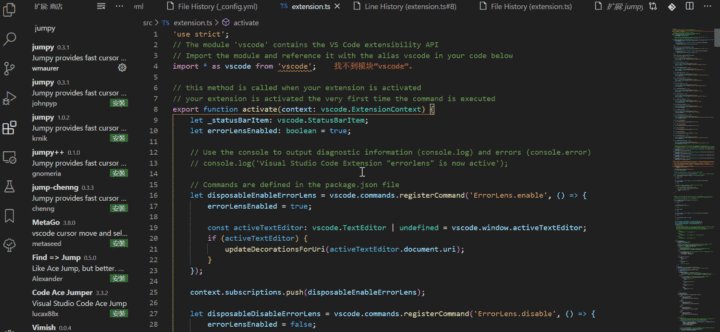
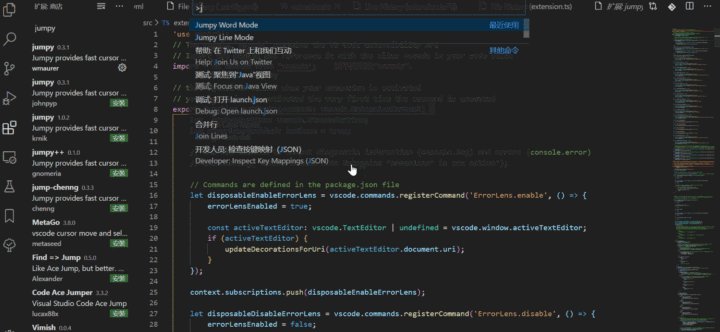
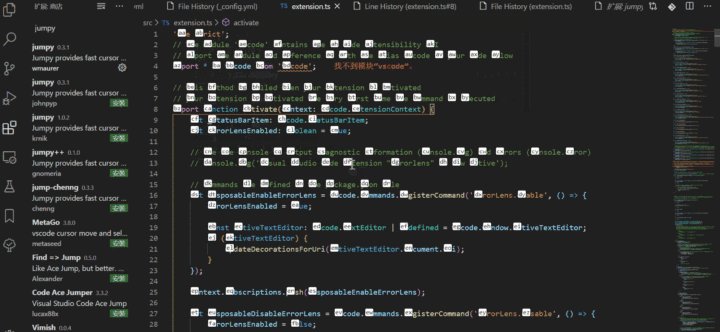
jumpy est un plug-in VS Code similaire à l'outil Atom du même nom. Il fournit la fonction de mouvement rapide du curseur (saut).
Sauter entre les codes est une fonction très courante qui affecte grandement l'efficacité du développement. Si le nombre de lignes de code est petit, nous pouvons nous déplacer vers la position spécifiée en faisant défiler la souris. Cependant, pour des centaines ou des milliers de lignes de code, les développeurs se sentiront inévitablement dépassés. Lorsque Jumpy est activé, un logo (deux lettres) est créé dans la zone autour du curseur. Ensuite, entrez simplement le code à deux lettres pour accéder à cet emplacement.La lecture et l'écriture de fichiers sont une fonction souvent utilisée pendant le processus de développement, qu'il s'agisse d'utiliser des fichiers locaux hors ligne pour des tests fonctionnels ou d'impliquer des fichiers statiques pendant le processus de développement.
Dans le passé, vous deviez rechercher manuellement le fichier spécifié, puis copier le chemin. Un processus aussi fastidieux peut être toléré pour un petit nombre de fichiers, mais s’il y en a trop, il deviendra très efficace.
Path Intellisense vous permet de supprimer les noms de fichiers incomplets, tout comme la complétion du code, ce qui améliorera considérablement l'efficacité du processus de développement.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!