

(tutoriel recommandé : tutoriel Nginx)
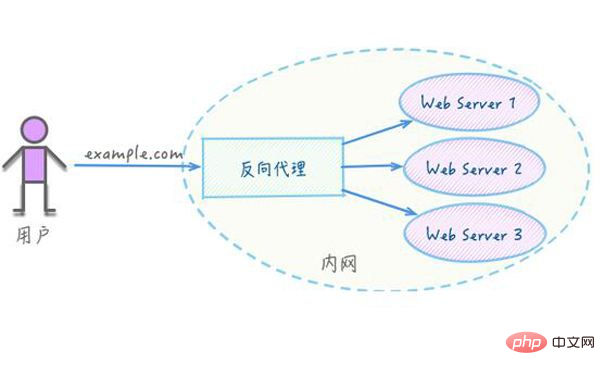
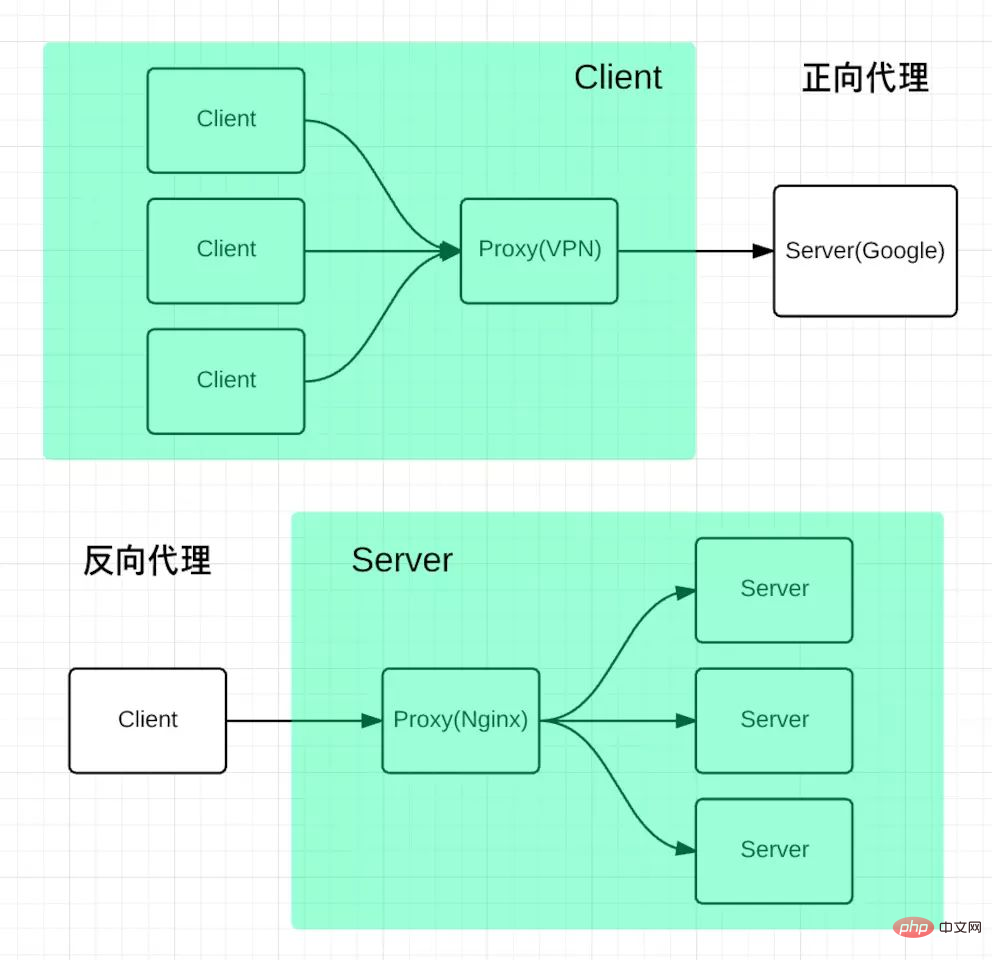
Le proxy inverse devrait être la chose la plus courante que fait Nginx. Qu'est-ce qu'un proxy inverse ? Voici ce que dit l'Encyclopédie Baidu : La méthode du proxy inverse (Reverse Proxy) fait référence à l'utilisation d'un serveur proxy pour accepter Internet. puis transmis au serveur sur le réseau interne, et le résultat obtenu du serveur est renvoyé au client demandant la connexion sur Internet. À ce moment, le serveur proxy apparaît comme un serveur proxy inverse pour le monde extérieur. Pour faire simple, le serveur réel n'est pas directement accessible par le réseau externe, un serveur proxy est donc nécessaire. Le serveur proxy est accessible par le réseau externe et se trouve dans le même environnement réseau que le serveur réel. peut également être le même serveur et le même port.

Commandes clés : proxy_pass; Par exemple, transférez le port localhost 80 vers le port localhost 8080
<span style="color: #000000;">server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host:$server_port;
}<br>} </span>en amont telles que l'allocation des requêtes du port localhost 80 au localhost 8080 et localhost 8081
Schéma de chargement : 1), poids poids : le partage de session doit être implémenté, sinon la session utilisateur sera désynchronisée, obligeant l'utilisateur à se reconnecter upstream test {
server localhost:8080 weight=9; #请求的 90% 进入到8080服务器
server localhost:8081 weight=1; #请求的 10% 进入到8081服务器
}upstream test { ip_hash;
server localhost:8080;
server localhost:8081;
}upstream test { fair;
server localhost:8080;
server localhost:8081;
}upstream backend { hash $request_uri;
hash_method crc32;
server localhost:8080;
server localhost:8081;
}upstream test {
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
client_max_body_size 1024M;
location / {
proxy_pass http://test;
proxy_set_header Host $host:$server_port;
}
}E://www/data sous le répertoire, si un site Web n'a que des pages statiques, alors il peut être déployé de cette façon index.html
root Lorsqu'il n'y a que des ressources statiques, vous pouvez utiliser Nginx comme serveur
server {
listen 80;
server_name localhost;
location / {
root e:/www/data;
index index.html;
}
} 5.
5.
upstream test{
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
location / {
root e:/wwwroot;
index index.html;
}
# 所有静态请求都由nginx处理,存放目录为html
location ~ .(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
root e:/wwwroot;
}
# 所有动态请求都转发给tomcat处理
location ~ .(do)$ {
proxy_pass http://test;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root e:/wwwroot;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Quel est le format png
Quel est le format png
 Pourquoi l'ordinateur redémarre-t-il automatiquement ?
Pourquoi l'ordinateur redémarre-t-il automatiquement ?
 Vérificateur de compatibilité
Vérificateur de compatibilité