

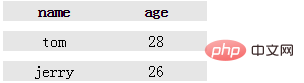
Jetons d'abord un coup d'œil à l'implémentation :

(Tutoriel recommandé : Tutoriel CSS)
Vous pouvez utiliser la propriété border-spacing pour définir la distance entre les bordures des cellules adjacentes (uniquement pour le mode "séparation des bordures").
Code spécifique :
border-collapse: separate; border-spacing: 0px 10px;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!