

Avant-propos
Cette note enregistre le formulaire Web- opérations liées, les formulaires Web sont principalement utilisés pour envoyer des données au serveur dans des pages Web. Par exemple, dans le développement quotidien, vous devez soumettre un formulaire lors de la soumission de l'inscription. Le formulaire est transmis du client au serveur, après avoir été traité par le serveur, les informations requises par l'utilisateur sont renvoyées au client, réalisant ainsi. l'interaction entre PHP et les formulaires Web.
Recommandations d'apprentissage associées : programmation php(vidéo)
Formulaire
使用<form>元素,并在其中插入相关的表单元素,即可创建一个表单。 表单结构: <form name="form_name" method="method" action="url" enctype="value" target="target_win"> … //省略插入的表单元素 </form >
表单(form)由表单元素组成。常用的表单元素有以下几种标记:输入域标记<input>、选择域标记<select>和<option>、Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web<textarea>等。
输入域标记
输入域标记是表单中最常用的标记之一。常用的文本框、按钮、单选按钮、复选框等构成了一个完整的表单。
语法格式如下:
<form> <input name="file_name" type="type_name"> </form>
参数name是指输入域的名称,参数type是指输入域的类型。在标记中一共提供了10种类型的输入区域,用户所选择使用的类型由type属性决定。
下面举几个type属性例子:
1、text
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">文本框:</td>
<td height="25" align="left"><input name="user" type="text" value="Bill" id="user" size="20" maxlength="100"></td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行效果:

name为文本框的名称,value是文本框的默认值,size为文本框的宽度,maxlength为文本框的最大输入字符数,可以通过id获取文本框的值。
2、password
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码域:</td>
<td height="25" align="left">
<input name="pwd" type="password" value="1234567" id="password" size="20" maxlength="100">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

密码域,用户在该文本框中输入的字符将被替换为*显示,以起到保密作用。
3、file
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">文件域:</td>
<td height="25" align="left">
<input name="file" type="file" enctype="multipart/form-data" id="upfile" size="20" maxlength="200">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

文件域,当文件上传时,可以用来打开一个模式窗口来选择文件。然后将文件通过表单上传到服务器,上传文件时需要指明表单的属性enctype=”multipart/form-data”才可以实现上传功能。
4、image
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">图像域:</td>
<td height="25" align="left">
<input name="image" type="image" src="btn__details_praise_selected.png" id="img" width="40" height="40" border="0">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行效果:

图像域是指可以用在提交按钮位置上的图片,这副图片具有按钮的功能
5、radio
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">单选按钮:</td>
<td height="25" align="left">
<input name="sex" type="radio" value="1" checked>男
<input name="sex" type="radio" value="0" >女
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

单选按钮,用于设置一组选择项,用户只能选择一项。checked属性用来设置该单选按钮默认被选中。
6、checkbox
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">复选框:</td>
<td height="25" align="left">
<input name="checkbox" type="checkbox" value="1" checked>苹果
<input name="checkbox" type="checkbox" value="1" checked>小米
<input name="checkbox" type="checkbox" value="1" >三星
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

复选框,允许用户选择多个选择项。checked属性用来设置该复选框默认被选中。
7、submit
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">提交按钮:</td>
<td height="25" align="left">
<input name="submit" type="submit" value="提交">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

将表单的内容提交到服务器端
8、reset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">重置按钮:</td>
<td height="25" align="left">
<input name="reset" type="reset" value="重置">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

清除与重置表单内容,用于清除表单中所有文本框的内容,并使选择菜单项恢复到初始值。
9、button
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">普通按钮:</td>
<td height="25" align="left">
<input name="button" type="button" value="注册">
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

按钮可以激发提交表单的动作,可以在用户需要修改表单时,将表单恢复到初始的状态,还可以依照程序的需要发挥其他作用。
10、hidden
<input type="hidden" name="信息">
隐藏域,用于在表单中以隐含方式提交变量值。隐藏域在页面中对于用户是不可见的,添加隐藏域的目的在于通过隐藏的方式收集或者发送信息。
选择域标记
通过选择域标记
语法格式如下:
<select name="name" size="value" multiple> <option value="value" selected>选项1</option> <option value="value">选项2</option> <option value="value">选项3</option> … </select>
参数name表示选择域的名称;参数size表示列表的行数;参数value表示菜单选项值;参数multiple表示以Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web显示数据,省略则以Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web显示数据。
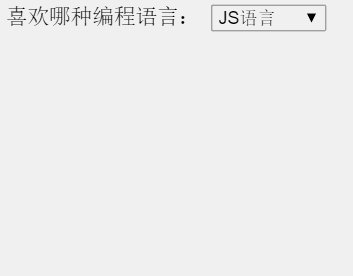
1、Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">喜欢哪种编程语言:</td>
<td height="25" align="center" >
<select name="name" id="code">
<option value="1" selected>Java语言</option>
<option value="2">C语言</option>
<option value="3">JS语言</option>
<option value="4">PHP语言</option>
</select>
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

下拉列表框,通过选择域标记
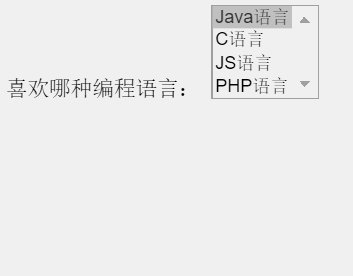
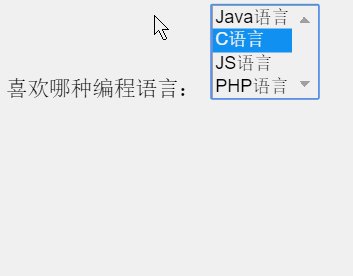
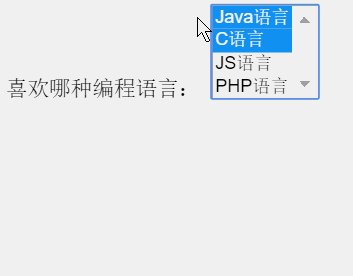
2、Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"
/>
<title>PHP语言基础</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">喜欢哪种编程语言:</td>
<td height="25" align="center" >
<select name="name" id="code" multiple>
<option value="1" selected>Java语言</option>
<option value="2">C语言</option>
<option value="3">JS语言</option>
<option value="4">PHP语言</option>
</select>
</td>
</tr>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>
</body>
</html>运行结果:

> multiple属性用于菜单列表"<select>"标记中,指定该选项的用户可以使用Shift和Ctrl键进行多选
Explication détaillée 1 : Exemple dinteraction entre PHP et les pages Web