

Comment écrire une page Web simple en utilisant le langage de balisage HTML ?
Nous pouvons utiliser le Bloc-notes pour écrire du langage HTML et l'enregistrer sous forme de fichier au format HTML pour générer une simple page Web.
Les étapes spécifiques sont les suivantes :
1. Créez un nouveau document texte sur le bureau de l'ordinateur : cliquez avec le bouton droit sur le bureau -> (un nouveau document texte apparaît sur le document texte du bureau).

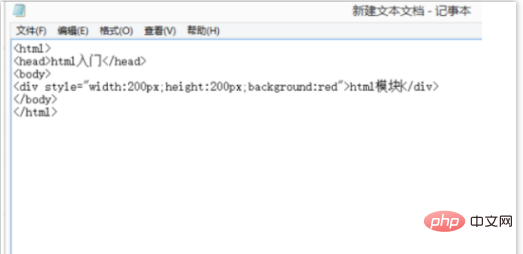
2. Ouvrez le nouveau document texte et écrivez le langage HTML dans l'espace vide du document texte.

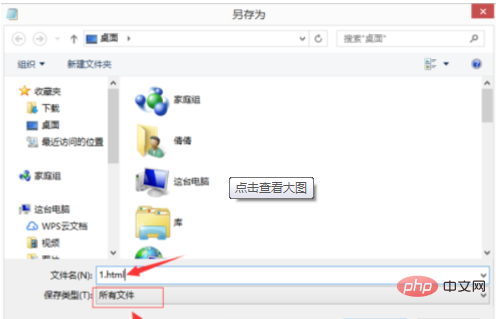
3. Après l'édition, cliquez sur Fichier->Enregistrer sous-> Sélectionnez l'emplacement à enregistrer dans la boîte de dialogue contextuelle->. ; Type de sauvegarde (tous les fichiers) -> Le nom du fichier doit avoir .html comme suffixe, cliquez sur Enregistrer.

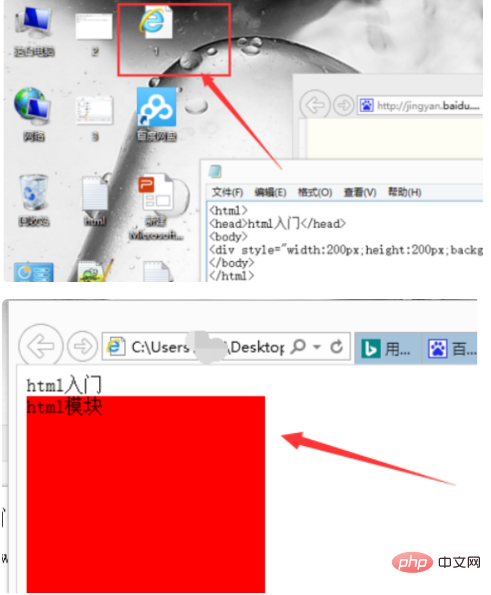
4. Le fichier html enregistré sur le bureau sera affiché. Ce fichier doit être ouvert dans un navigateur pour voir l'effet. cliquez sur le fichier. Le fichier affichera l’effet de la page Web que vous avez conçue.

Collection de codes HTML
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>
Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

