

html réalise une fonction de prévisualisation de fichiers en ligne (explication graphique et textuelle détaillée)
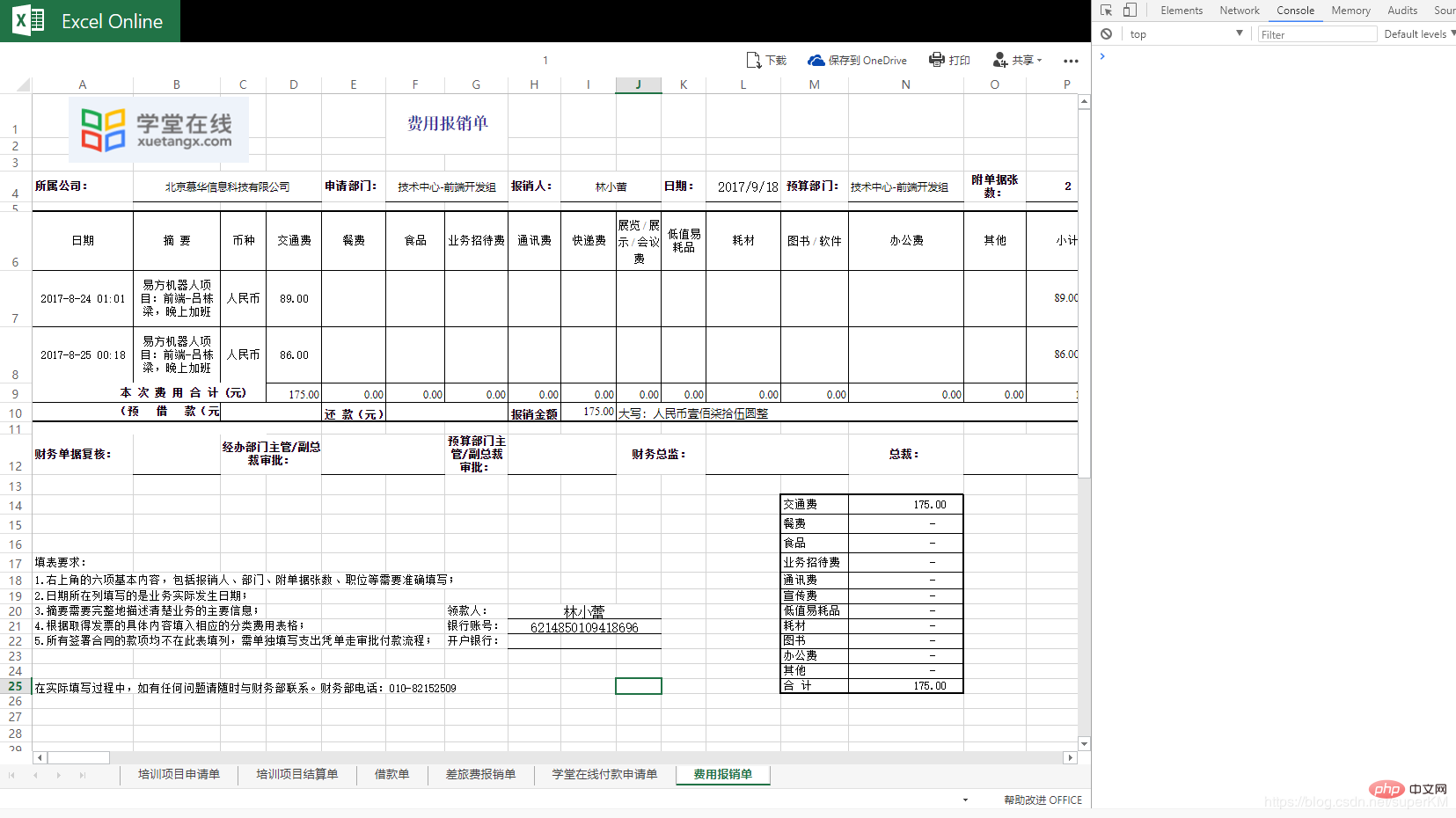
word+excle+tableau pdf en ligne navigation
Référencez directement la méthode fournie par Microsoft via iframe
Ajoutez le requis après https://view.officeapps.live.com/op/view.aspx ?src= Contenu prévisualisé
Remarque : les liens contenant du chinoisdoivent être encodés en URL et le document doit être accessible publiquement sur Internet
Documentation d'utilisation officielle

navigation en ligne du pdf
Adresse de téléchargement PDF.js
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/ 1531367199089_PDFObject.js
Comment utiliser
Introduire le fichier pdf.js
c
Créer un p pour l'affichage
Ajouter dynamiquement des besoins via js Adresse pdf consultée
var options = { height: "550px", pdfOpenParams: {view: 'FitV', page: '0' }, name:"mans", fallbackLink: "您的浏览器暂不支持此pdf,请下载最新的浏览器
" }; PDFObject.embed(url, "#example1",options);
Effet d'aperçu

Merci d'avoir lu, j'espère que vous le ferez profitent beaucoup.
Cet article est reproduit à partir de : https://blog.csdn.net/superKM/article/details/81013304
Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


