

Comment paramétrer l'image de fond pour qu'elle soit carrelée en plein écran en HTML ?
1. Créez un nouveau document html.

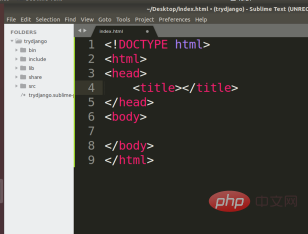
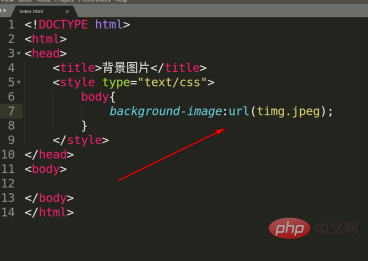
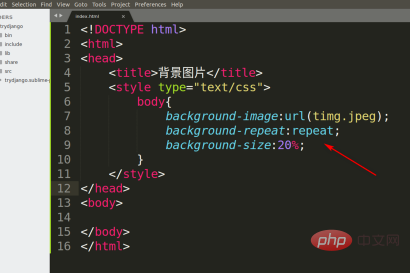
2. Définissez le cadre HTML, puis définissez les images dans le même dossier.


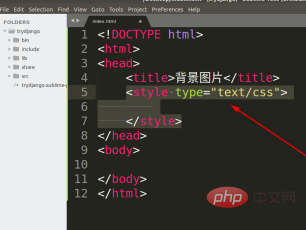
3. Ajoutez paramètres .

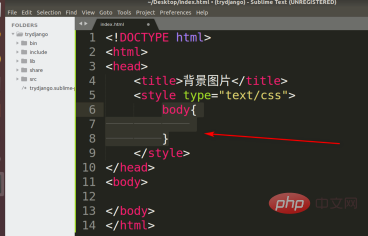
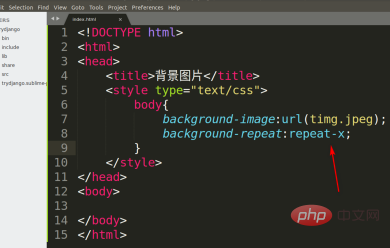
4. Étant donné que l'arrière-plan est défini sur le corps principal, il doit être défini comme body{}.

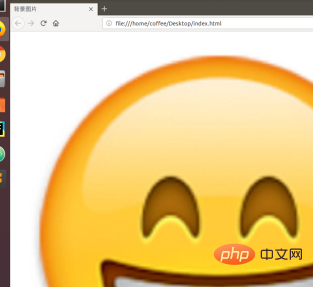
5. background-image:url (image), cela signifie ajouter une image.


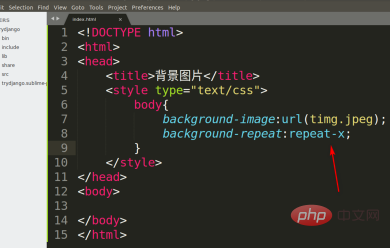
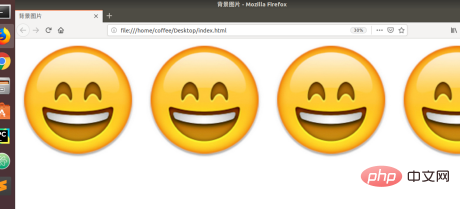
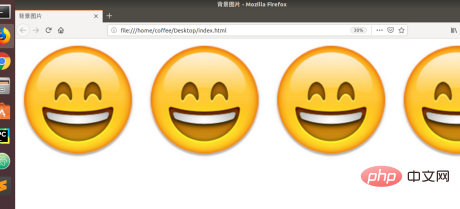
6 Ensuite, nous devons ajouter background-repeat:repeat-x;


7. background-repeat:no-repeat ; De cette façon, vous n'avez pas besoin de répéter les tuiles.


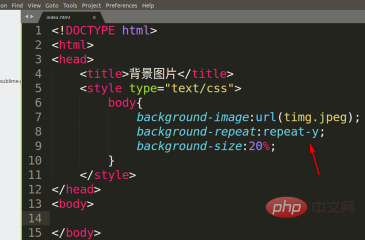
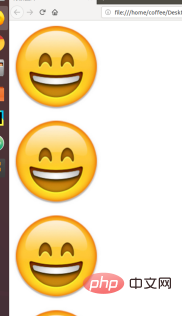
8. background-repeat:repeat-y;


9. background-repeat:repeat Cela entraîne une mosaïque en plein écran.


Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


