
La section suivante de la colonne Tutoriel de création de sites Web WordPress vous présentera la méthode de mise en œuvre pour copier le contenu de l'article pour faire apparaître la boîte de dialogue de droit d'auteur, j'espère que ce sera le cas. utile aux amis dans le besoin !

Code 1
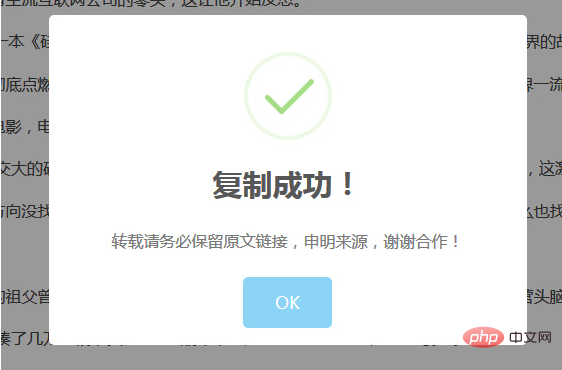
Boîte d'invite embellie par SweetAlert
Ajoutez le code suivant à la fin de la fonction de modèle de thème actuel Functions.php fichier. Disponible :
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://zmingcx.com/wp-content/themes/begin/go.php?url=aHR0cHM6Ly9jZG4uYm9vdGNzcy5jb20vc3dlZXRhbGVydC8xLjEuMy9zd2VldGFsZXJ0Lm1pbi5jc3M=" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
L'effet est comme indiqué :

Code 2 :
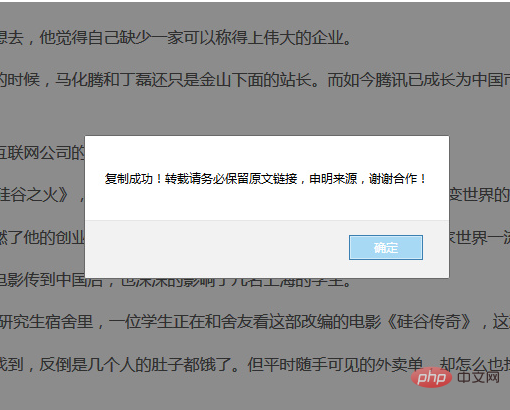
Boîte d'invite simple.
Si vous pensez que le chargement de JS et CSS affectera la vitesse, vous pouvez également utiliser le code suivant directement pour appeler la propre boîte de dialogue du navigateur. La méthode d'utilisation est la même que ci-dessus :
function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
Conseils WordPress, veuillez visiter la rubrique WordPress !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!