

Solution :
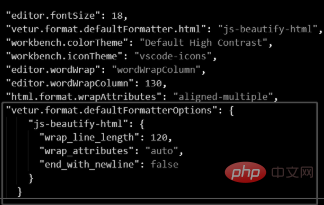
Ouvrir le fichier => Préférences => Paramètres, puis recherchez "vetur.format.defaultFormatterOptions", comme indiqué ci-dessous :

Cliquez ensuite sur 'Modifier dans settings.json' puis copiez le code suivant dans settings.json.
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}Comme indiqué ci-dessous :

Appuyez sur Ctrl+s pour enregistrer.
Tutoriels associés recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!