

Les noms de classe CSS suivants commençant par des chiffres ne prendront pas effet :
.1st{
color: red;
}Un nom de classe CSS valide doit commencer par l'un des éléments suivants :
1. Soulignement_
2. Tiret-
3. Lettres a - z
suivies d'autres _, - chiffres ou lettres.
(Tutoriel recommandé : Tutoriel d'introduction CSS)
En utilisant des expressions régulières, un nom de classe CSS légal est :
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
Selon CSS Selon la description de la norme, si le nom de la classe commence par un tiret -, le deuxième caractère doit être un trait de soulignement _ ou une lettre, mais les tests réels ont révélé qu'en plus des deux mentionnés, il est également valable d'être suivi de un autre tiret.
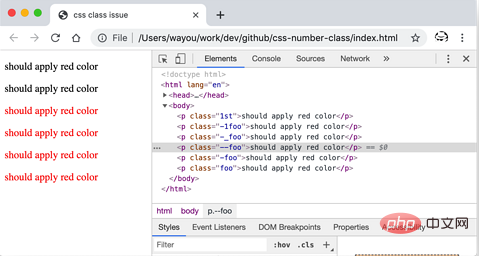
Voici le code et les résultats du test :
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}Les résultats sont tels qu'indiqués :

Tutoriels vidéo associés recommandés : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


