

Qu'est-ce qu'une mise en page de contour ?
fait référence à une mise en page dans laquelle les éléments enfants du même conteneur parent ont des hauteurs égales.
Du point de vue de la méthode de mise en œuvre de la disposition à hauteur égale, elle est divisée en deux catégories :
1. Hauteur pseudo-égale
La différence de hauteur des sous-éléments. existe toujours, mais visuellement, cela ressemble à une hauteur égale.
2. De vraies hauteurs égales
Les hauteurs des éléments enfants sont égales.
Implémentation de pseudo-hauteur égale :
Par marge négative et rembourrage
Implémentation réelle de hauteur égale :
1, table
2. Absolt
3. flex
4.grid
5.js
(tutoriel recommandé :Tutoriel d'introduction CSS)
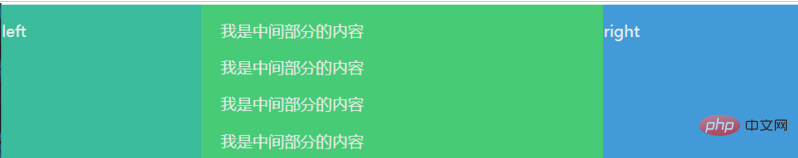
Pseudo hauteur égale - marge et remplissage négatifs
Utilisez principalement une marge négative pour obtenir, comme suit :
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
11111111111
.parent{ position: relative; overflow:hidden; color: #efefef; } .center, .left, .right { box-sizing: border-box; float: left; } .center { background-color: #2ECC71; width: 60%; } .left { width: 20%; background-color: #1ABC9C; } .right { width: 20%; background-color: #3498DB; } .left, .right, .center { margin-bottom: -99999px; padding-bottom: 99999px; }
Hauteur réelle égale - disposition de la table
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
11111111111
.parent{ position: relative; display: table; color: #efefef; } .center, .left, .right { box-sizing: border-box; display: table-cell } .center { background-color: #2ECC71; width: 60%; } .left { width: 20%; background-color: #1ABC9C; } .right { width: 20%; background-color: #3498DB; }
Le vrai hauteur - absolue
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
.parent{ position: absolute; color: #efefef; width:100%; height: 200px; } .left, .right, .center { position: absolute; box-sizing: border-box; top:0; bottom:0; } .center { background-color: #2ECC71; left: 200px; right: 300px; } .left { width: 200px; background-color: #1ABC9C; } .right { right:0; width: 300px; background-color: #3498DB; }
La hauteur réelle - flex
.parent{ display: flex; color: #efefef; width:100%; height: 200px; } .left, .right, .center { box-sizing: border-box; flex: 1; } .center { background-color: #2ECC71; } .left { background-color: #1ABC9C; } .right { background-color: #3498DB; }
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
La hauteur réelle - grille
.parent{ display: grid; color: #efefef; width:100%; height: 200px; grid-template-columns: 1fr 1fr 1fr; } .left, .right, .center { box-sizing: border-box; } .center { background-color: #2ECC71; } .left { background-color: #1ABC9C; } .right { background-color: #3498DB; }
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
La hauteur réelle - js
Obtenir la colonne la plus haute parmi tous les éléments, puis comparez-les et modifiez-les
left
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
我是中间部分的内容
right
.parent{ overflow: auto; color: #efefef; } .left, .right, .center { float: left; } .center { width: 60%; background-color: #2ECC71; } .left { width: 20%; background-color: #1ABC9C; } .right { width: 20%; background-color: #3498DB; }
// 获取最高元素的高度 var nodeList = document.querySelectorAll(".parent > div"); var arr = [].slice.call(nodeList,0); var maxHeight = arr.map(function(item){ return item.offsetHeight }).sort(function(a, b){ return a - b; }).pop(); arr.map(function(item){ if(item.offsetHeight < maxHeight) { item.style.height = maxHeight + "px"; } });
Comme le montre l'image :

Tutoriels vidéo associés recommandés :tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


