

La méthode pour obtenir un centrage vertical en CSS est la suivante :
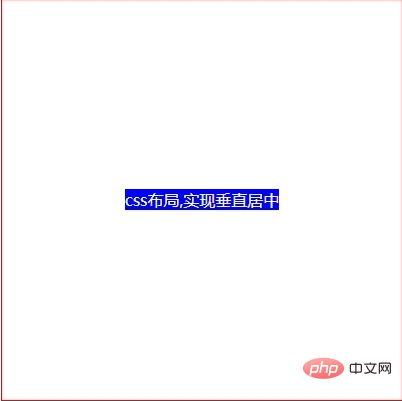
1. Utilisez la hauteur de ligne pour obtenir le centrage. Cette méthode convient au texte pur ; >
<!-- css -->
<style>
.parents {
height: 400px;
line-height: 400px;
width: 400px;
border: 1px solid red;
text-align: center;
}
.child {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>
Tutoriel CSS)
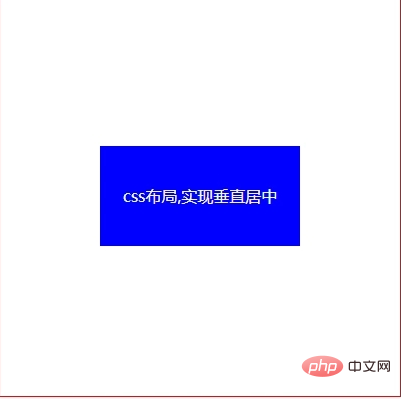
2. En définissant le relatif positionnement du conteneur parent, le positionnement absolu de l'enfant est défini au niveau et l'étiquette est centrée de manière adaptative via la marge<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: blue;
/* 四个方向设置为0, 然后通过margin为auto自适应居中 */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
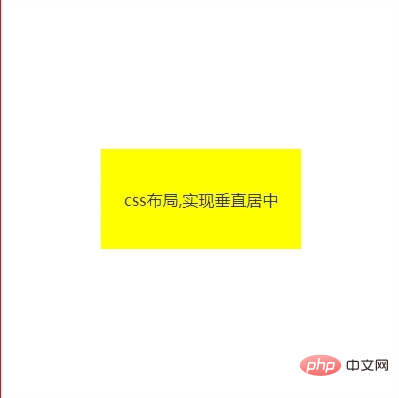
</body> < ; 🎜> 3. Affichage flexible des paramètres parent flexibles : flex ; l'enfant définit la marge sur auto pour obtenir un centrage adaptatif ;
< ; 🎜> 3. Affichage flexible des paramètres parent flexibles : flex ; l'enfant définit la marge sur auto pour obtenir un centrage adaptatif ;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background-color: yellow;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>:
 4. Le parent définit le positionnement relatif et l'enfant définit le positionnement absolu, et est obtenu grâce à la transformation de déplacement
4. Le parent définit le positionnement relatif et l'enfant définit le positionnement absolu, et est obtenu grâce à la transformation de déplacement
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>Effet :
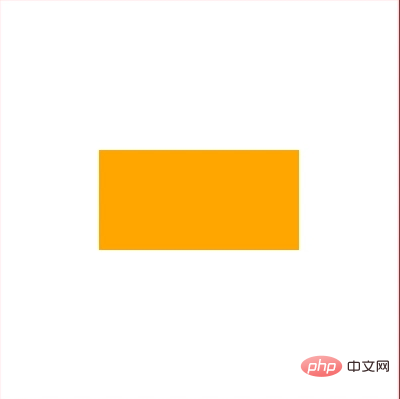
 5. boîte élastique et définit les propriétés associées de la boîte élastique ;
5. boîte élastique et définit les propriétés associées de la boîte élastique ;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
justify-content: center; /* 水平 */
align-items: center; /* 垂直 */
}
.child {
width: 200px;
height: 100px;
color: black;
background-color: orange;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body>Effet :
 6. Disposition en grille, le parent est converti en forme de tableau, puis l'enfant est implémenté en définissant des blocs en ligne ou en ligne. (Il convient de noter que la condition préalable à l'utilisation de vertical-align: middle est les éléments en ligne et les éléments avec une valeur d'affichage de table-cell).
6. Disposition en grille, le parent est converti en forme de tableau, puis l'enfant est implémenté en définissant des blocs en ligne ou en ligne. (Il convient de noter que la condition préalable à l'utilisation de vertical-align: middle est les éléments en ligne et les éléments avec une valeur d'affichage de table-cell).
Effet :
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
width: 200px;
height: 100px;
color: #fff;
background-color: blue;
display: inline-block; /* 子元素设置行内或行内块 */
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body> Tutoriels vidéo associés recommandés : Tutoriel vidéo CSS
Tutoriels vidéo associés recommandés : Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


