

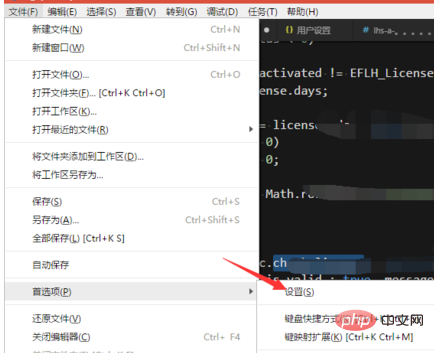
Ouvrez Fichier->Préférences pour ouvrir le panneau des paramètres

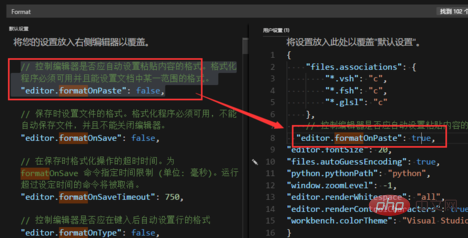
Recherchez le format pour trouver et formater les options associées. Copiez les paramètres que vous souhaitez modifier vers la droite et modifiez-les.
(Tutoriel recommandé : tutoriel vscode )

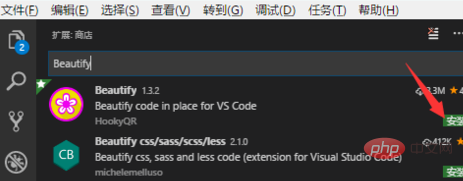
Si vous souhaitez embellir le code (retour à la ligne), cliquez d'abord sur l'extension à gauche, puis recherchez Beautify dans le magasin d'extensions, puis téléchargez le premier plug-in.

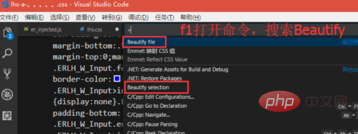
Après l'installation, rechargez VSCode, appuyez sur f1 pour ouvrir la commande, recherchez Beautify et cliquez sur Beautify file pour embellir l'intégralité du fichier.

Pour plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web chinois de php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio