

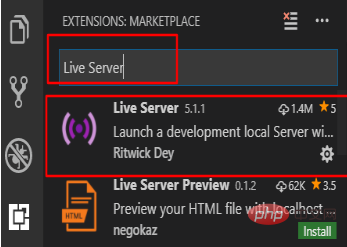
1. Ouvrez VScode, cliquez sur [Extension], saisissez Live Server dans la zone de recherche, recherchez le plug-in suivant dans les résultats de recherche, sélectionnez pour installer

2. Une fois l'installation terminée, redémarrez le logiciel pour que le plug-in prenne effet.
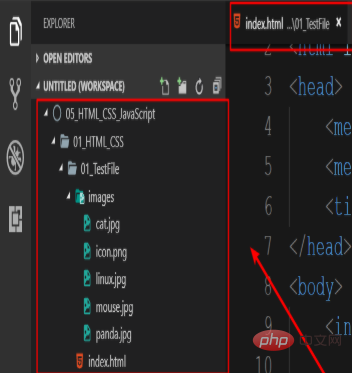
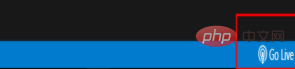
3. Après le redémarrage, créez un nouvel espace de travail (vous pouvez également faire glisser un fichier). dossier directement dans vscode) et créez un fichier HTML pour le test. Notez que vous ne pouvez pas utiliser Live Server en faisant glisser un nouveau fichier HTML dans l'EDI. Vous devez placer ce fichier HTML dans l'espace de travail créé (dossier). terminé, nous pouvons le voir sur la barre d'état. Accédez à un Go Live, cliquez dessus et il ouvrira automatiquement le navigateur et affichera
Astuce : S'il y a un projet HTML auparavant, faites simplement glisser le dossier racine du projet dans VScode et il sera automatiquement ajouté à l'espace de travail


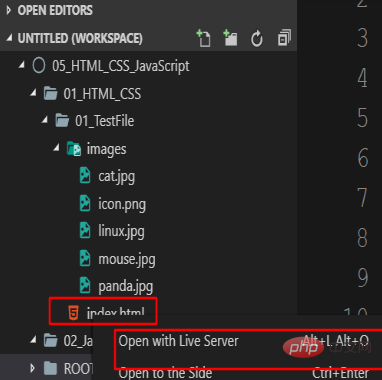
4. barre d'état, vous pouvez également cliquer avec le bouton droit sur le fichier et sélectionner l'élément Ouvrir avec Live Server

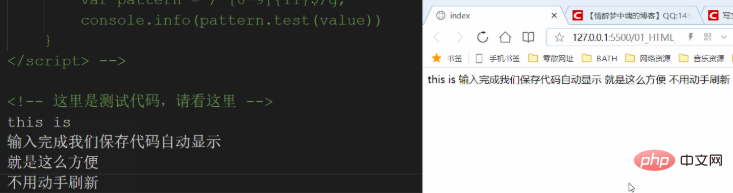
5 Ensuite, modifiez simplement le code ctrl+S pour enregistrer le code modifié. code, et le navigateur actualisera automatiquement

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio