

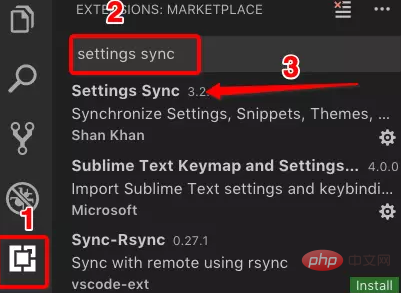
Étape 1 : Dans VSCode, installez la synchronisation des paramètres du plugin

Étape 2 : Télécharger la configuration VSCode sur GitHub
Terminer cette étape nécessite le jeton GitHub et l'essentiel de GitHub
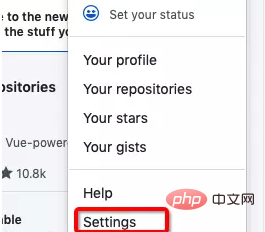
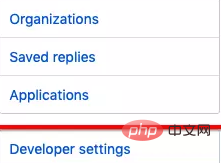
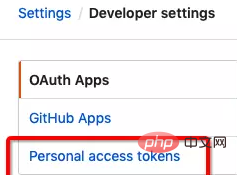
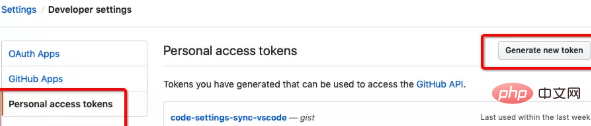
Entrez dans l'interface des paramètres GitHub et créez le jeton GitHub




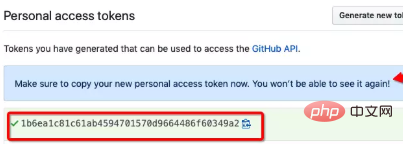
Après avoir cliqué sur [Générer un nouveau jeton], vous verrez sur l'interface Quand vous verrez une telle chaîne de caractères, vous pouvez également voir une invite sur l'interface, vous invitant à enregistrer cette chaîne de caractères, car vous ne pourrez plus voir cette chaîne de caractères à l'avenir

Ce caractère de chaîne est le jeton GitHub qui sera utilisé pour synchroniser la configuration VSCode à l'avenir, il doit donc être enregistré. Désormais, GitHub prend en charge les référentiels privés gratuits, alors enregistrez ce jeton GitHub dans votre référentiel privé pour une recherche facile à l'avenir. .
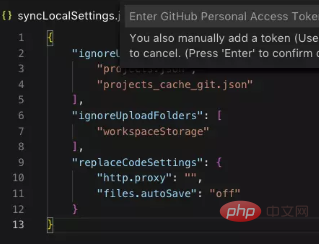
Générez un résumé, ouvrez VSCode, appuyez sur shift+alt +u et entrez le jeton GitHub qui vient d'être généré dans la fenêtre contextuelle. Si VSCode ne signale pas d'erreur, attendez simplement que VSCode télécharge la configuration sur. GitHub.

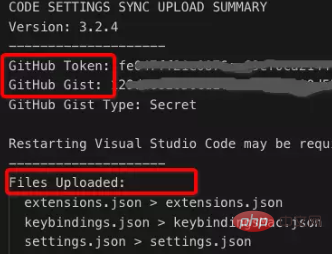
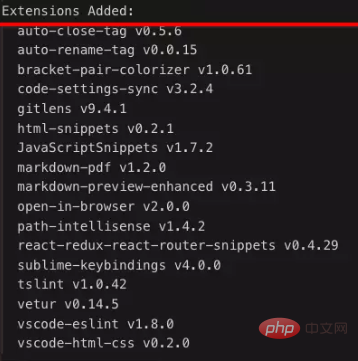
Une fois la configuration téléchargée avec succès, l'invite suivante apparaîtra dans la sortie de VSCode :


Ici, vous pouvez voir l'essentiel de GitHub. Enregistrez cette chaîne de caractères. Elle peut être enregistrée avec le jeton GitHub précédent. C'est également le mot de passe qui sera utilisé pour télécharger la configuration à l'avenir.
Extensions Les informations sur le plug-in qui ont été synchronisées ont été ajoutées au bas de la sortie.
Étape 3 : Téléchargez la configuration VSCode
Dans le VSCode qui doit télécharger la configuration, installez également le plug-in de synchronisation des paramètres, puis appuyez sur alt+shift +d dans la fenêtre contextuelle Entrez votre valeur essentielle et attendez un moment que la synchronisation réussisse.
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio