

Comment configurer la protection des liens hypertextes des images WordPress ?
Si votre blog contient beaucoup d'images et que l'espace est soumis à des restrictions de trafic, il est impératif d'empêcher d'autres personnes de voler vos liens d'images, car en Chine, le contenu des blogs est copié les uns des autres. Le phénomène est assez courant, chacun chérit le peu d'espace dont il dispose. Il est devenu courant de copier directement l'image (la copie est avec un lien !) comme un repas ordinaire. Les images liées volées consommeront non seulement rapidement votre trafic spatial, mais affecteront également la vitesse de chargement des pages du site Web !
Recommandé : "Tutoriel WordPress"
Il existe de nombreuses méthodes pour configurer la protection des liens hypertextes d'image sur Internet. Voici deux méthodes. consiste à utiliser le fichier .htaccess. En effectuant quelques réglages simples, vous pouvez facilement empêcher d'autres personnes de voler des liens vers des images originales sur votre site Web. La seconde consiste à utiliser le plug-in WP Hotlink Protection.
1. Modifier le fichier .htaccess
Comment y parvenir ? Créez d’abord une petite image pour servir d’avertissement. Vous pouvez mettre un avertissement du type "Veuillez ne pas créer de lien depuis mon serveur" sur cette image (ce qui signifie probablement : Ne volez pas le lien de ma photo !). Téléchargez ensuite l'image sur votre propre serveur spatial, en vous souvenant du chemin où l'image est stockée.
Ensuite, ouvrez le fichier .htaccess dans le répertoire racine du site WordPress. Le contenu original à l'intérieur devrait être similaire à ceci :
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
Après avoir ajouté la règle anti-hotlinking, le code devient ainsi. suit :
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC] RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L] # END WordPress
La partie verte correspond aux règles que vous avez ajoutées. Les URL doivent être modifiées si nécessaire. Ce sont des URL qui permettent l'utilisation d'images.
Il convient de noter qu'il existe une différence entre le nom de domaine de premier niveau et le nom de domaine de deuxième niveau. Par exemple, dans l'URL ci-dessus, nous avons ajouté baidu.com, et nous devrions également ajouter une image. .baidu.com, donc image.baidu com ne recherchera pas l'image anti-hotlinking.
La fonction principale de ce code ajouté est de déterminer s'il s'agit d'un lien hypertexte si la demande d'accès à l'image ne provient pas de l'URL directement saisie, ni de sayblog.me lui-même, ni du site Web dans. la liste, puis exécutez la redirection suivante :
RewriteRule .*.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC ,L]
Cela signifie que toutes les pages Web qui relient des fichiers gif, jpg, jpeg, bmp, png, swf sous le site www.sayblog.me utiliseront le logo_sm.gif dans le /ad-img/ répertoire pour afficher les images. Remplacez l’image.
Expliquez la signification de R, NC et L :
R signifie tour
NC signifie insensible à la casse
L Indique que ce tour se termine ; ici, et les tours suivants ne seront pas affectés par la déclaration de jugement précédente.
Dernier point, la modification du fichier .htaccess pour empêcher les images d'être liées n'est pas applicable à tous les hôtes, comme les hôtes Windows ; cette méthode présente également un inconvénient, c'est qu'elle peut empêcher les abonnés RSS de lire votre articles, car RSS Toutes les images seront affichées comme l'image utilisée pour empêcher les hotlinks.
2. Installez le plug-in WP Hotlink Protection (méthode recommandée)
Le plug-in WP Hotlink Protection est très pratique à utiliser et très simple à installer. Il peut empêcher les hotlinking sans affecter. Accès utilisateur RSS. Adresse de téléchargement : http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/.

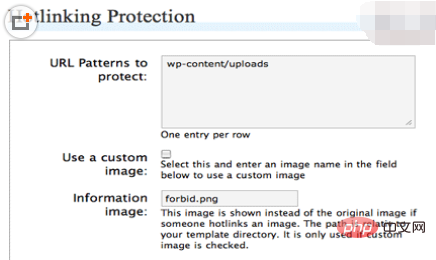
Brèves instructions d'utilisation, comme indiqué ci-dessus :
1. Modèles d'URL à protéger : Remplissez cette colonne avec le chemin de l'image pour éviter les liens volés ;
2. Utiliser une image personnalisée : Cet élément permet de définir une autre image affichée lorsque l'image est volée (vous devez en personnaliser une vous-même)
. 3.Image d'information : indiquez ici le chemin de l'image utilisée pour empêcher les liens dynamiques.
Il existe de nombreux sites Web ou blogs qui n'ont pas de paramètres de protection des liens hypertextes d'image. Cette décision dépend des restrictions de trafic et de bande passante du serveur spatial utilisé par chaque personne. Si vous êtes en Chine, les restrictions dans cette zone. sera plus strict. Surtout pour certains sites Web avec beaucoup d'images, il est nécessaire d'empêcher le vol des images. S'il s'agit d'un serveur étranger, la plupart d'entre eux ont un trafic illimité et aucune limite de bande passante. images, vous pouvez être rassuré, mais ce n'est pas absolu Oui, au moins il y a une limite d'utilisation du processeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!