

Zoom de la barre latérale
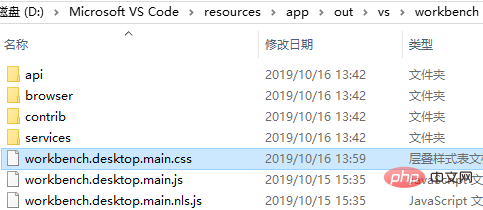
Entrez dans le répertoire vscode et ouvrez le fichier workbench.desktop.main.css, comme indiqué ci-dessous :

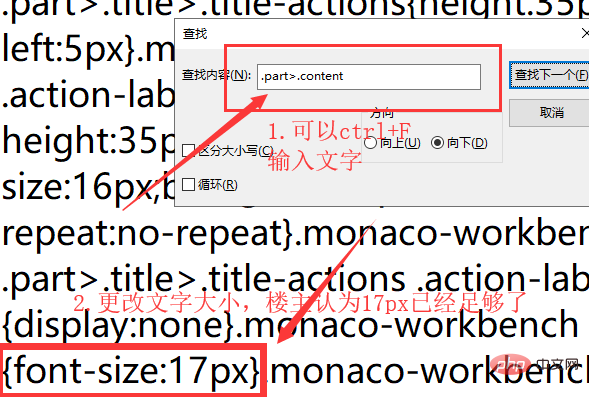
Une fois le bloc-notes ouvert, comme indiqué dans l'image ci-dessous :

Redémarrez simplement vscode.
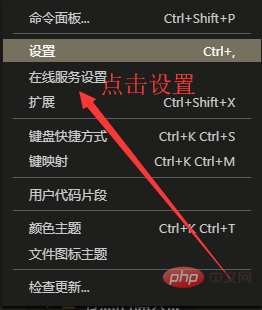
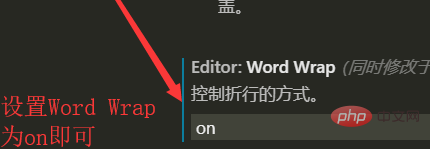
Définir l'écran adaptatif du code
Les étapes sont comme indiqué sur la figure :


Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode