

Le plug-in px to rem est sélectionné ici. Les étapes à utiliser sont :
1. Tout d'abord, installez le plug-in px to rem ; >
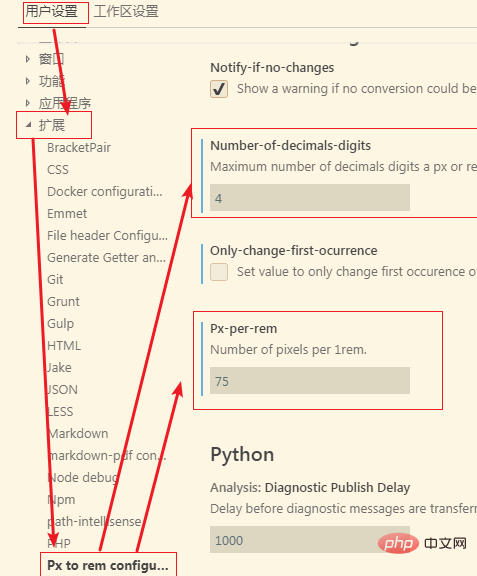
2. Ensuite, recherchez [px à rem] dans Paramètres->Paramètres utilisateur->Extensions comme indiqué :
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
La valeur de base définie ici est de 75, car la largeur de brouillon de conception par défaut est de 750 px.
Articles et tutoriels connexes recommandés :
tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio