

L'interface VSCode est très simple. Après l'installation, toutes les fonctions sont claires en un coup d'œil. Nous devons installer les plug-ins et cliquer sur les outils et les langues comme indiqué dans le fichier. photo :

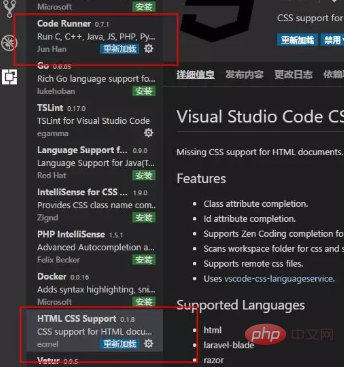
Installez les deux plug-ins suivants comme indiqué : (Vous pouvez également en choisir d'autres. Ceci n'est qu'un exemple)

Nous voulons déboguer un js et devons créer un document html et y ajouter du js. Méthode, créez simplement un fichier et faites-le glisser directement vers le compilateur. Le contenu est le suivant :
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
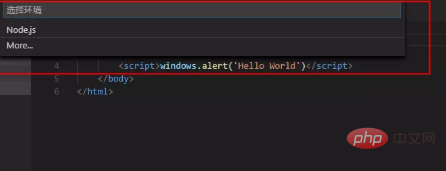
</html>. Une fois le fichier placé dans le compilateur, lorsque nous appuyons sur F5, une boîte contextuelle nous demandera quel environnement utiliser, car nous l'avons toujours. Il n'a pas été créé, donc sélectionner le bouton Plus pour ajouter le plug-in nous permet pour déboguer :

Entrez dans la liste des magasins d'extensions et nous pouvons sélectionner le plug-in Debugger for Chrome à installer. Après l'installation, nous devons redémarrer l'environnement. Cela prendra effet. , ou cliquez pour recharger :

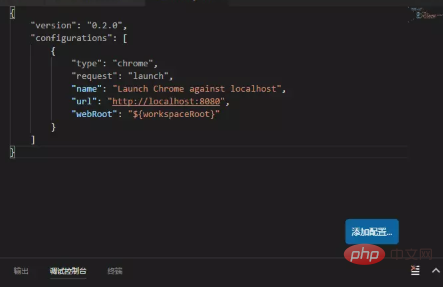
Après l'installation, vous pouvez voir Chrome lorsque vous appuyez à nouveau sur F5. Après la sélection, le compilateur sera dans le même répertoire que le fichier html actuel. . Créez un dossier .vscod contenant un fichier de configuration launch.json et affichez-le dans le compilateur :

Ensuite, IIS doit à l'origine être configuré, mais actuellement nous. sont en phase d'apprentissage, et nous n'apprendrons pas le Web plus tard, nous ne configurerons donc aucun service IIS local. Nous pouvons remplir directement le chemin dans la valeur correspondant à l'url si nous ne savons pas ce que signifie. le chemin est, nous pouvons d'abord l'ouvrir nous-mêmes avec un navigateur. Copiez l'adresse du navigateur dans la valeur correspondant à l'url comme suit :
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}Après cela, appuyez sur F5 et nous constaterons qu'il peut fonctionner normalement. Vous pouvez apprendre nos connaissances de base en js en toute sérénité :

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!