

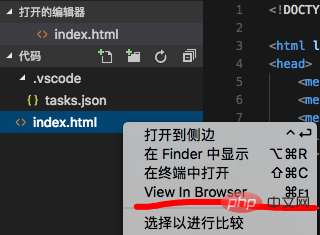
Recherchez le plug-in "Afficher dans le navigateur" dans l'extension vscode et cliquez pour l'installer. Cliquez sur l'explorateur pour sélectionner le fichier actuel, faites un clic droit et sélectionnez "Afficher dans". Navigateur" pour ouvrir la page dans le navigateur par défaut

Méthode d'actualisation en temps réel : livereload
Exécutez la commande dans le répertoire du projet :
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
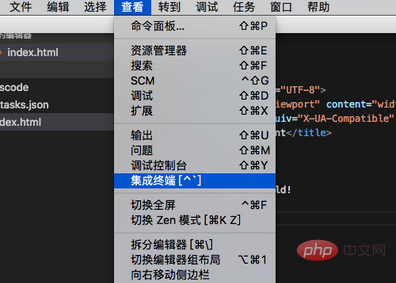
Sélectionnez "Terminal intégré" dans View", commande Entrez la commande ci-dessus sur la ligne

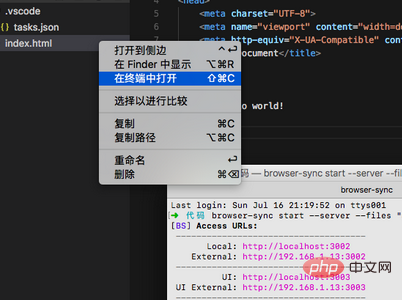
Cliquez avec le bouton droit sur le fichier local et sélectionnez "Ouvrir dans Terminal", entrez la commande

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Que signifie le navigateur
Que signifie le navigateur
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode