

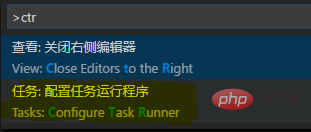
Tout d'abord, appuyez sur Ctrl+Shift+P pour afficher le panneau de commande, entrez ctr et sélectionnez [Tâche : Configurer Task Runner]

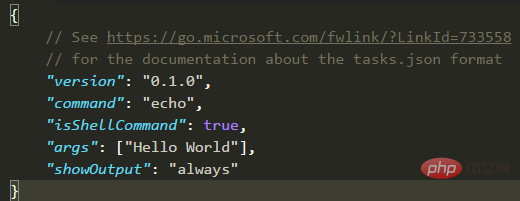
Puis sélectionnez [Autres], vous pouvez voir la configuration par défaut

La modification finale est la suivante (supprimez une des lignes) :
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}Après avoir enregistré, ouvrez le fichier html, appuyez sur Ctrl+Shift+B pour ouvrir le navigateur.
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML
 éditeur HTML en ligne
éditeur HTML en ligne
 vscode
vscode
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web