

1. Ouvrez VS Code et créez un nouveau fichier. Cliquez sur l'option de mode de langue sur le côté droit en bas. La valeur par défaut est le texte brut (texte brut). 🎜>
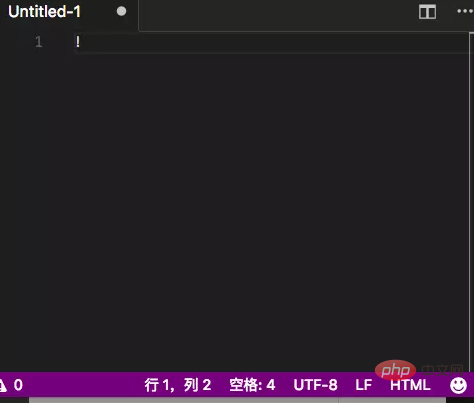
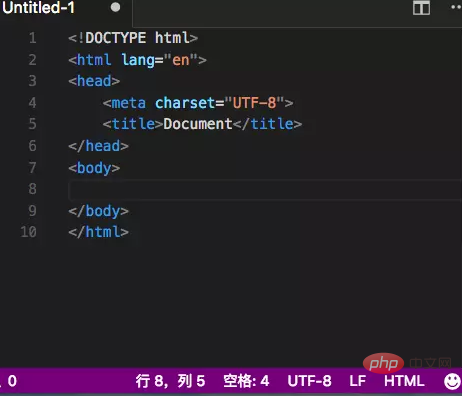
2. Entrez "!" dans la première ligne du fichier vide et assurez-vous que le curseur est allumé ! Suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!