

Les modifications des données de table incluent généralement plusieurs contenus : ajout, modification, suppression et déplacement. Un problème souvent rencontré en développement est de savoir comment synchroniser les données avec le nœud après la modification. a toujours été d'utiliser la surcharge de table. Qu'il s'agisse du mode URL ou du mode données, il doit en fait être rechargé. Le rechargement de l'URL demandera naturellement à nouveau l'arrière-plan pour obtenir les dernières données. Le mode Données est généralement une opération sur les données. restituez-le avec de nouvelles données.
En même temps, nous réfléchirons également à la manière de minimiser les demandes. La chose la plus profonde est peut-être l'opération de mise à jour. Afin de mettre à jour cet enregistrement, nous devons recharger la table entière. Cela ne vaut pas la peine de demander à nouveau les données. De manière générale, nous pouvons utiliser des tables. La méthode obj.update dans l'événement outil est utilisée pour mettre à jour.
Cependant, de nombreuses lacunes seront trouvées dans une utilisation spécifique. Cet article traite principalement de ces lacunes et donne une méthode tablePlug.update, puis dérive l'ajout, la suppression et le déplacement, ainsi qu'une nouvelle méthode ajoutée pour mettre à jour les données statistiques des lignes. .
Page de test : Page de test complète Page de test du formulaire de chargement de flux Page de test du formulaire d'actualisation régulière
1. update
Comme mentionné ci-dessus, obj.update(data) a de nombreuses limitations. L'avantage est qu'il utilise le coût de modification minimum pour mettre à jour les données, et ce sera le cas. mis à jour. Les données clés dans les données du paramètre ne mettront pas à jour la ligne entière, ni le nœud de table entier ; le défaut est qu'il y a un problème avec la logique d'implémentation sous-jacente :
1. , les données correspondantes dans le cache sont mises à jour. La valeur de la clé enregistrée, puis mettez à jour le contenu de td en fonction des informations de configuration des cols, mais si vous souhaitez mettre à jour la colonne de la barre d'outils, cela ne fonctionnera pas actuellement. le modèle est analysé, donc si vous souhaitez mettre à jour la barre d'outils, vous pouvez essentiellement la définir sur template, et l'ajout d'un champ à cette colonne est théoriquement possible.
2. Même si un champ est ajouté à la colonne de la barre d'outils et modifié en modèle, il peut ne pas être mis à jour car la logique d'implémentation interne consiste à déterminer d'abord si les données d'origine ont cette clé, donc si le champ le nom n'est pas dans les données d'origine, il ne peut pas être mis à jour ultérieurement à l'aide de obj.update. Il s'agit d'une limitation relativement importante.
Car pour notre projet, si les données que nous donne le background n'ont pas la valeur de cette clé dans l'enregistrement original, il ne donnera pas de clé : '', alors si vous souhaitez utiliser le obj.update key plus tard, cela devient impossible à moins que vous n'utilisiez parseData pour initialiser manuellement les données fournies par l'arrière-plan avant le rendu et ajouter la clé correspondante, mais vous pouvez imaginer à quel point cela est gênant.
3. Les données sont mises à jour une par une, puis le td correspondant est mis à jour lorsqu'une valeur est mise à jour. Cependant, il y a un autre risque à cela, c'est-à-dire que le parcours de l'objet n'est pas ordonné, tel. comme update{a: 1 , b:2}, si les colonnes du champ a utiliseront la valeur du champ b pour le traitement, puis l'afficheront.
Ensuite, si la séquence de parcours doit d'abord mettre à jour la valeur de a, puis commencer à mettre à jour le contenu de td de a, à ce moment, la valeur de b dans le cache est toujours ancienne et non la 2 vous souhaitez mettre à jour. Attendez que le champ b soit mis à jour. Il ne peut pas dire que s'il détecte que d'autres champs utilisent ce champ, il mettra à jour à nouveau le contenu de l'autre partie, ce qui entraînera toujours une erreur.
4. Lorsqu'une certaine valeur de la colonne statistique est mise à jour, les données correspondantes de la ligne statistique ne sont pas recalculées.
Pour résumer, l'implémentation de obj.update est encore trop idéale et trop simple d'un point de vue données, il n'y a pas de problème que chaque clé d'un enregistrement soit indépendante, mais lorsqu'il s'agit de page. display, ce n'est pas le cas. Le contenu de la page n'étant pas toujours un simple affichage de la valeur d'un seul champ, un traitement spécial sera également effectué.
Un modèle est donc nécessaire pour la conversion et la personnalisation, il est donc possible que plusieurs champs soient utilisés dans un TD. C'est normal. Les boutons de la barre d'outils détermineront également si certains boutons sont affichés en fonction du. état des données, etc.
Je pense donc personnellement que la mise à jour de ces données ne peut pas être une mise à jour indépendante de petite unité, mais mettez d'abord à jour les données de cette ligne, puis mettez à jour cette ligne, au lieu de parcourir les clés mises à jour et de les mettre à jour une par une, et puis continuez En y regardant de plus près, les enregistrements de ce tableau forment en réalité un tout.
On ne peut pas dire que si vous modifiez cet enregistrement, les autres enregistrements resteront inchangés. Cela n'exclut pas que le td d'un certain champ soit traité en fonction du même champ sur la page actuelle, comme par exemple. lignes de statistiques. L'idée actuelle est donc de mettre à jour directement la valeur dans le cache, puis d'appeler le contenu tr td de rendu à l'intérieur de la table.
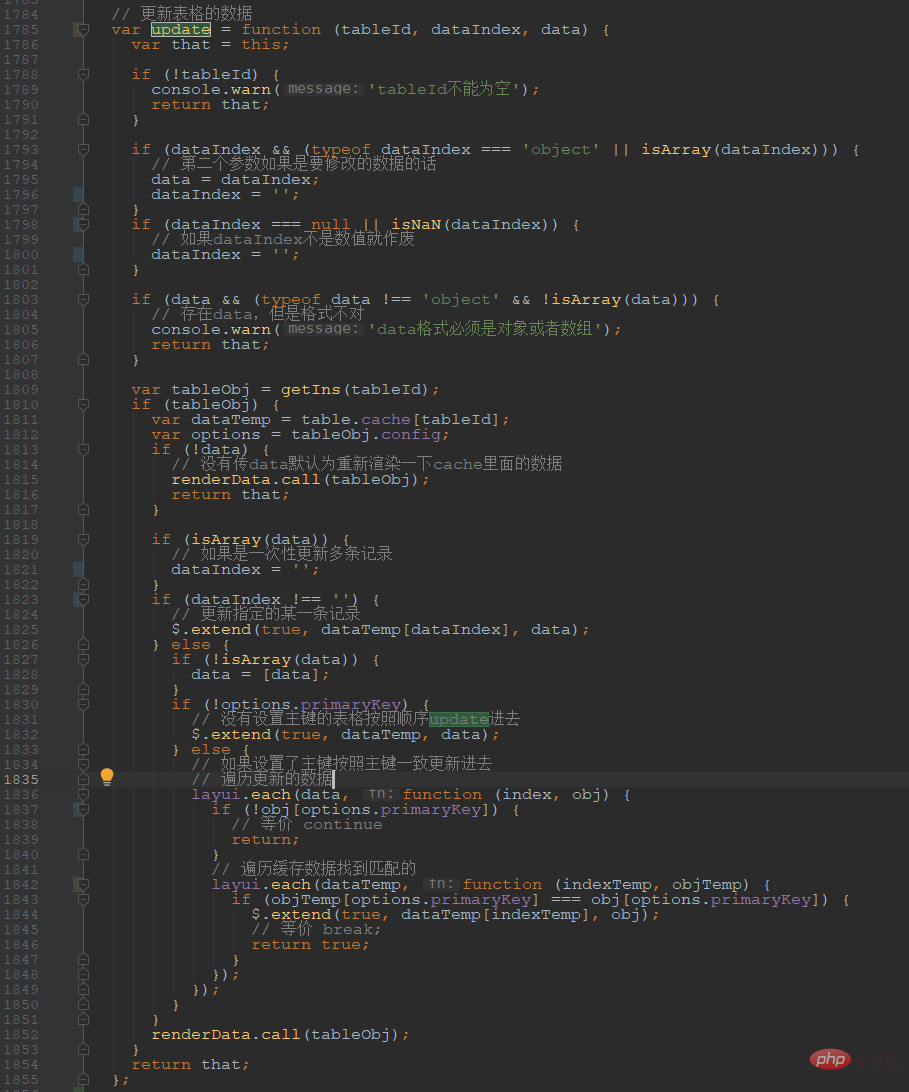
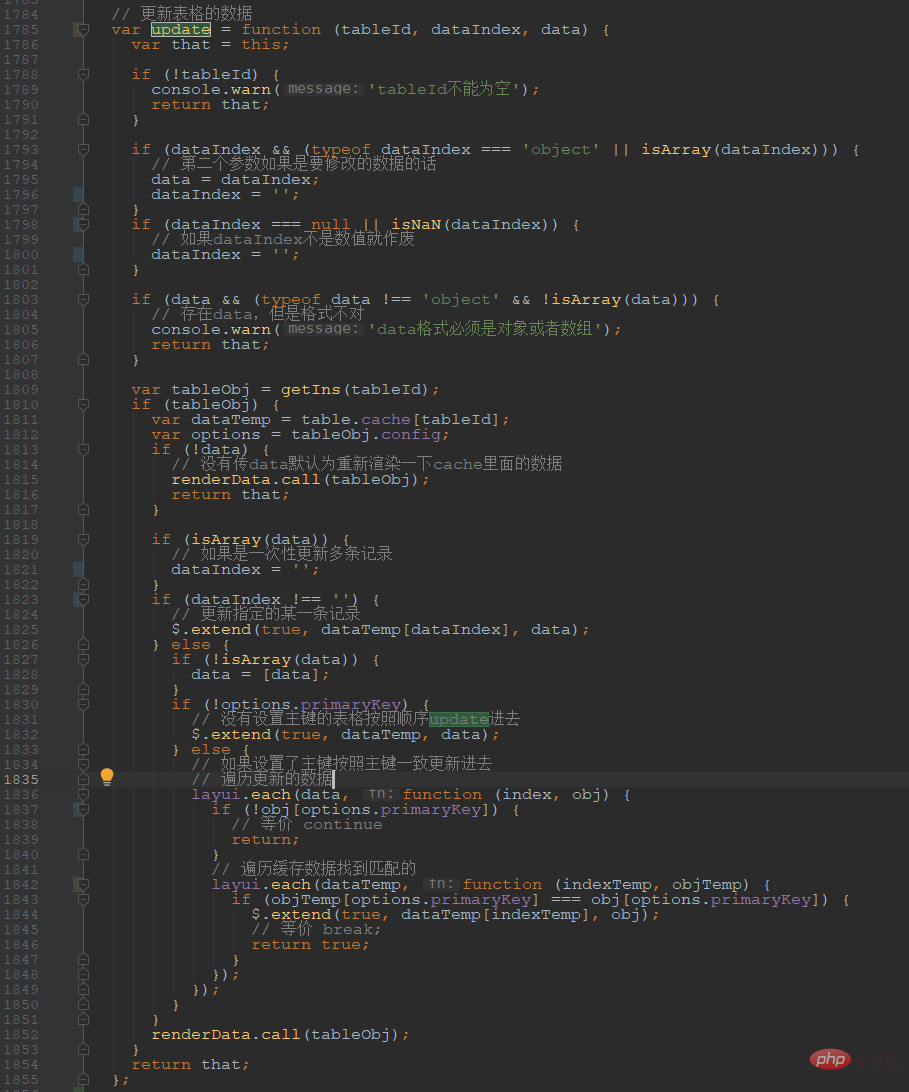
Code approximatif :
 Le devant est de faire quelques traitements sur les paramètres pour rendre les paramètres plus flexibles. Le plus important est la seconde moitié de la partie mise à jour du cache, et. la partie la plus critique. La méthode renderData :
Le devant est de faire quelques traitements sur les paramètres pour rendre les paramètres plus flexibles. Le plus important est la seconde moitié de la partie mise à jour du cache, et. la partie la plus critique. La méthode renderData :
 Sa fonction est de réanalyser et de restituer les données dans le cache, et en même temps de gérer s'il s'agit de données mobiles et sur quel enregistrement est cliqué par défaut, mais l'essentiel est de restituer le cache et d'appeler renderData dans table.js.
Sa fonction est de réanalyser et de restituer les données dans le cache, et en même temps de gérer s'il s'agit de données mobiles et sur quel enregistrement est cliqué par défaut, mais l'essentiel est de restituer le cache et d'appeler renderData dans table.js.
Scénarios d'utilisation :
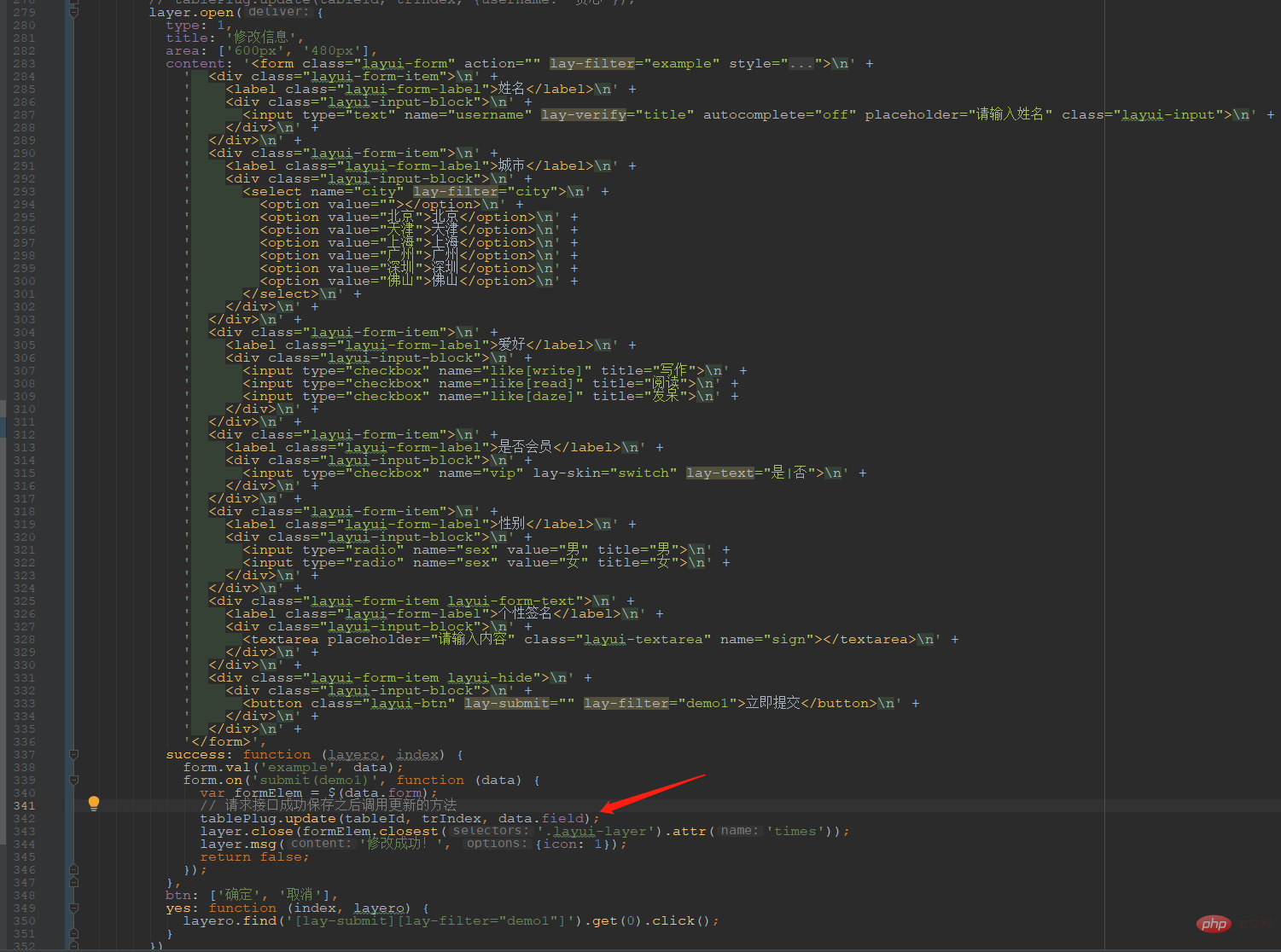
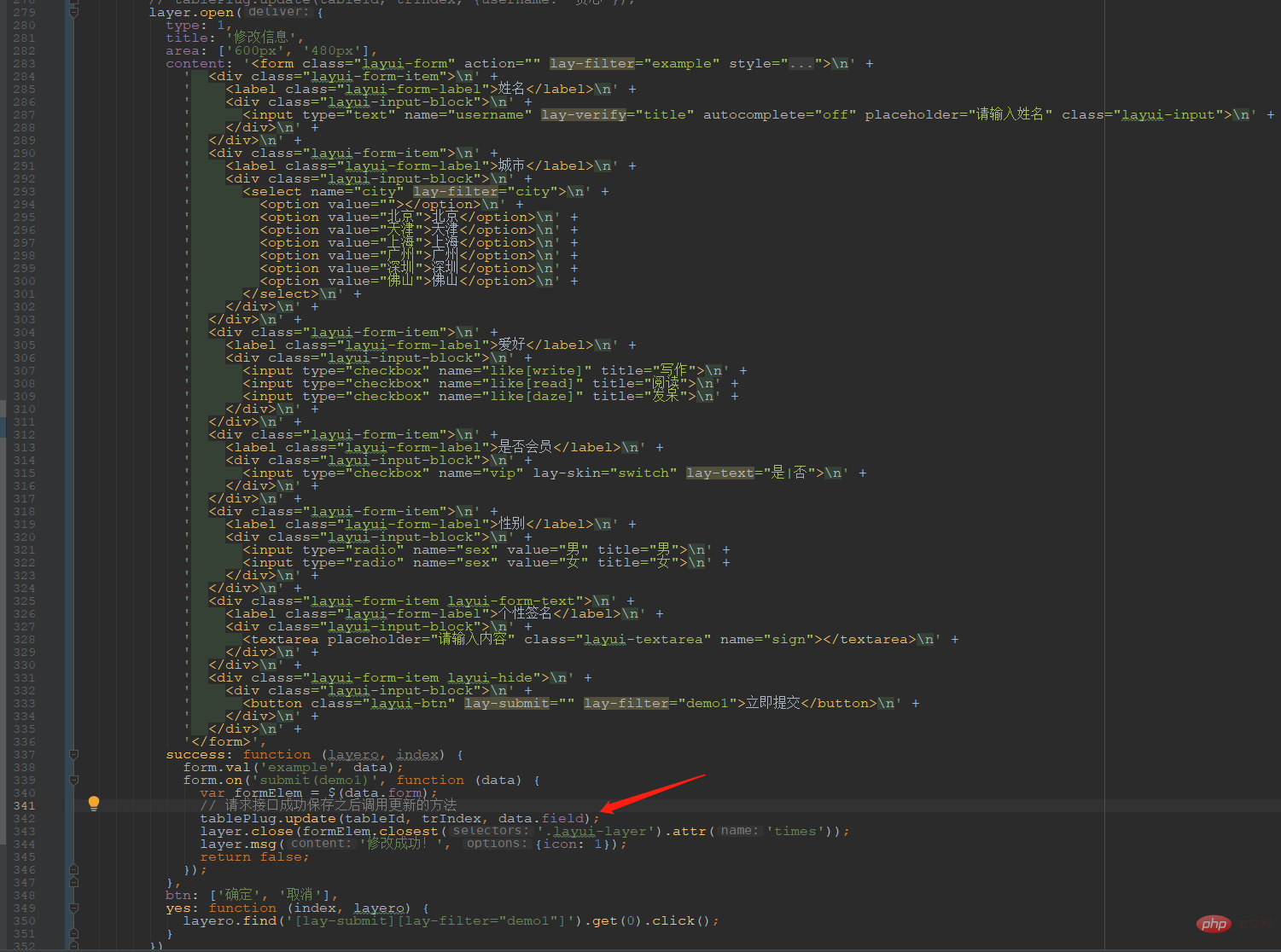
1. Pour savoir quel enregistrement est modifié par l'éditeur actuel, vous pouvez jeter un œil à l'un des scénarios les plus couramment utilisés : cliquez sur Modifier pour faire apparaître un formulaire. puis modifiez-le et soumettez-le. Une fois terminé, j'espère que vous essaierez de ne pas demander à nouveau l'interface pour mettre à jour les données et la page.
Le GIF est très difficile à enregistrer. exemple de test pour tester l'effet.
La forme des données mises à jour appelées est :
tablePlug.update(表格实例的id, 当前tr的index, newData)
 2 Si vous mettez à jour un enregistrement sans connaître le trIndex actuel, il doit y avoir une restriction. qu'il doit s'agir d'une table avec une clé primaire et que les données mises à jour doivent contenir le champ de clé primaire, sinon vous ne savez pas quel enregistrement est mis à jour.
2 Si vous mettez à jour un enregistrement sans connaître le trIndex actuel, il doit y avoir une restriction. qu'il doit s'agir d'une table avec une clé primaire et que les données mises à jour doivent contenir le champ de clé primaire, sinon vous ne savez pas quel enregistrement est mis à jour.
tablePlug.update('demo', {id: 10002, username: '贤心'});3. Lors de la mise à jour de plusieurs enregistrements en même temps, ce paramètre trIndex n'a aucun sens et il est inutile de l'ajouter car plusieurs enregistrements sont mis à jour, vous pouvez écrire ce test
tablePlug.update('demo', [{id: 10002, username: '贤心'}, {id: 10006, username: '小偷', age: 18, sign: '大叔'}]);On. sur la page, vous pouvez jeter un oeil aux deux boutons de test "Points effacés" et "Points féminins ajoutés 100" dans la barre d'outils principale et aux méthodes d'exécution d'événements derrière eux
 4. Plus volontairement, comme tant que vous transmettez un tableId, et la mise à jour restituera les données actuellement dans le cache. Par exemple, si vous estimez que les paramètres logiques de ma mise à jour ne sont pas satisfaits de la logique de modification du cache, vous pouvez l'utiliser vous-même. et je pense qu'il est préférable de gérer le cache, et enfin d'exécuter tablePlug.update('demo'), qui offre un degré de liberté plus élevé et une possibilité d'expansion.
4. Plus volontairement, comme tant que vous transmettez un tableId, et la mise à jour restituera les données actuellement dans le cache. Par exemple, si vous estimez que les paramètres logiques de ma mise à jour ne sont pas satisfaits de la logique de modification du cache, vous pouvez l'utiliser vous-même. et je pense qu'il est préférable de gérer le cache, et enfin d'exécuter tablePlug.update('demo'), qui offre un degré de liberté plus élevé et une possibilité d'expansion.
2. addData
L'enregistrement ajouté par addData est l'enregistrement de données qui a été renvoyé après avoir demandé à l'interface. différent, alors ne vous y trompez pas.
Le code addData spécifique :
 En mode données, vous ajoutez en fait quelques enregistrements aux données puis vous les rechargez.
En mode données, vous ajoutez en fait quelques enregistrements aux données puis vous les rechargez.
// 添加单条记录:
tablePlug.addData ('demo', {id: newId, username: '甲'});
// 添加多条记录
tablePlug.addData ('demo', [{id: newId1, username: '乙'},{id: newId2, username: '丙'}]);Il existe un exemple plus complet sur addData Vous pouvez voir comment utiliser le mode données de la table avec chargement de flux pour créer une table de chargement de flux
https://sun_zoro. .gitee.io/layuitableplug/testTableFlow
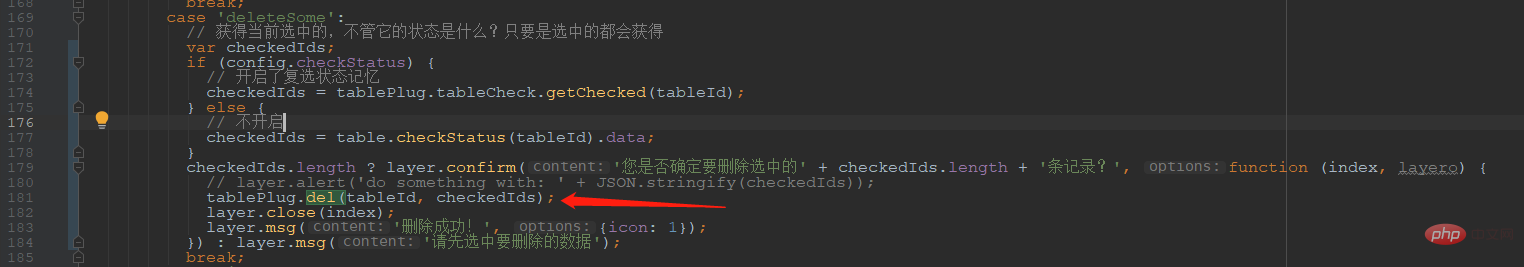
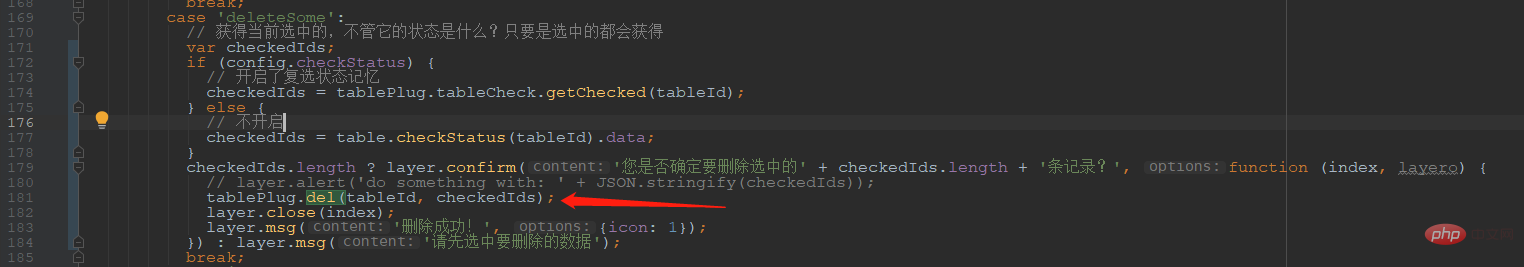
3. del
Ajouter et supprimer des suggestions personnelles réelles ou recharger la comparaison C'est sûr , qu'il s'agisse d'une URL ou d'un mode données, la méthode de traitement correspondante pour la suppression est donc similaire à l'ajout réel. La seule chose gênante concernant la suppression est que le mode données doit supprimer l'enregistrement spécifié dans l'enregistrement d'origine.
Et il est possible que la suppression de la mémoire d'état sélectionnée soit activée, vous devez donc ajuster son état ; pour plus de commodité, les paramètres sont également traités,
1. Pour les données d'indice spécifiées, vous pouvez visualiser le traitement de surveillance du bouton Supprimer dans la barre d'outils de la ligne du tableau. Cependant, notez que si le tableau est en mode URL, la page de test actuelle est écrite dans des fichiers json, donc le rechargement ne sera pas effectué. avoir un quelconque effet.
Donc, si vous souhaitez tester, veuillez tester en mode données. Ne vous inquiétez pas pour cela. Si l'URL est une véritable interface de service, les données seront généralement renvoyées en arrière-plan. réussie, les requêtes suivantes ne seront plus renvoyées à moins que l'interface d'arrière-plan n'ait un problème.
 2. Supprimez certains enregistrements spécifiés. Cela a généralement deux formes, mais les exigences sont les mêmes, il doit s'agir d'une table avec une clé primaire
2. Supprimez certains enregistrements spécifiés. Cela a généralement deux formes, mais les exigences sont les mêmes, il doit s'agir d'une table avec une clé primaire
// id集合
tablePlug.del('demo', [1,2,3,4]);
// 对象数组
tablePlug.del('demo', [{id: 1, name: 'name1'}, {id:2}, {id:4}]);Utilisez-la selon. quelles données sont les plus pratiques. Pour quel formulaire, vous pouvez vous référer à la méthode de traitement de suppression par lots de la page de test
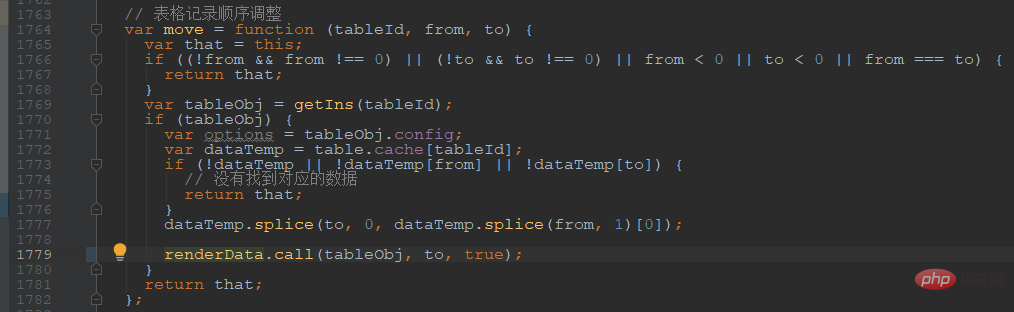
 4. déplacer
4. déplacer
Ce traitement est fondamentalement le même que update , ajustez la position des données dans le cache, puis appelez la méthode renderData à l'intérieur du composant pour le restituer
 Ensuite, pour la commodité de utilisation, une méthode de montée et de descente est dérivée
Ensuite, pour la commodité de utilisation, une méthode de montée et de descente est dérivée

Effet
 理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
限制:注意!这个只是针对数据移动,不会有单条数据记录的变动,如果原始的数据里面有点击了排序,那么移动之后默认是会去掉这个排序的状态了的,因为移动之后很可能就不能满足当前的排序规则了,所以建议在使用移动的时候不要跟sort搭配,如果有sort而且所谓的移动是会发起请求改变数据的,那么这个建议还是使用请求接口得到两个新的数据然后用update去更新他们的位置。
五、renderTotal
在记录更新之后,如果存在统计行有需要统计的列,那么值一般也要跟着变,另外一个更加重要的作用就是可以自定义统计规则,而不是自带的求和,可以自定一定计算的函数,或者可以直接类似templet一样的去自定义返回的内容,包括异步的去读取想要显示的数据。
代码大概如下:
 从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
最大最小不过个人觉得主要意义是可以自定义方法,这个才是实用常用的),也可以设置一个方法,如果不是异步的可以直接把结果返回,如果是需要异步的那么也可以在得到最终想要的结果的时候执行:
tablePlug.renderTotal(tableId, field, res);
比如下面的:
 平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
 参数也是比较自由,不同的组合会有不同的效果,
参数也是比较自由,不同的组合会有不同的效果,
// 触发更新某个表格的所有列的统计数据 renderTotal(tableId); // 触发更新某个表格的某个字段的数据 renderTotal(tableId, fieldName); // 更新某个表格的某个字段的统计数据为value renderTotal(tableId, fieldName, totalValue);
六、refresh
之前做过一个智能reload的修改,即在执行table.reload的时候会根据传过去的option来判断只是重新请求数据还是需要重载一下,个人觉得效果可以了。
不过对于有强迫症(有追求)的小伙伴来说,在一些场景下还是不够好,就是那些定时刷新的,表现就是一方面滚动条会回到top:0,left:0,还有其他的比如鼠标在操作分页组件的时候会觉得失去焦点,新增一个tablePlug.refresh来试一试能否满足要求。
先看效果:
 事件背后做的事情:
事件背后做的事情:


修改table的Class.prototype.pullData支持refresh模式
renderData的时候根据是否refresh去做一些细节的处理,还有一个限定就是返回的数据中关于总数应该是不变的,如果发生了改变,那么还是会renderData,会重新渲染page组件。
另外一个限制就是这种refresh的表格不建议再加什么按钮呀edit呀,因为它一直会在变,基本主要就是用来做一个单纯用来显示用的表格,比如一些经常变化的数据,访问人次,股票动态之类的。
使用:
// 启动表格demo的自动刷新功能,500毫秒一次 tablePlug.refresh('demo', 500); // 取消表格demo的自动刷新 tablePlug.refresh('demo', false); // 停止所有已开启自动刷新的表格的自动刷新 tablePlug.refresh(false);
更多layui框架知识请关注layui使用教程。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tableau d'insertion de mots
tableau d'insertion de mots
 Moyenne du tableau
Moyenne du tableau
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024
 emplacement.recherche
emplacement.recherche
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle