
L'utilisation de composants de table peut améliorer considérablement l'efficacité du développement. Actuellement, les composants de table de données courants incluent la table bootstrap, la table layui, la table easyUI, etc. Ce didacticiel recommande d'utiliser le framework layui pour configurer les tables de données.

Recommandé : Démarrage rapide du framework Lauii
Trois méthodes de rendu initiales
I Let's commencez par le formulaire d'initialisation le plus simple. Si je publie tout le code directement, vous pourriez avoir le vertige

1, méthode de rendu :
<table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>
var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",//
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
//,even: true //隔行换色
,page: true //开启分页
,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
,limit: 10 //每页默认显示的数量
,method:'post' //提交方式
,cols: [[
{type:'checkbox'}, //开启多选框
{
field: 'menuId', //json对应的key
title: 'ID', //列名
sort: true // 默认为 false,true为开启排序
}
]]
});
});Format de données JSON renvoyé par java background
{
code: 0,
count: 8, //总行数
data: [,…], //表格数据
msg: ""
}2. Méthode de rendu automatique (Le code suivant est fourni par le responsable. La méthode de rendu automatique convient aux en-têtes de ligne complexes. Il est généralement recommandé d'utiliser la méthode ci-dessus pour le rendu)
<table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'id', width:80, sort: true}">ID</th>
<th lay-data="{field:'username', width:80}">用户名</th>
<th lay-data="{field:'sex', width:80, sort: true}">性别</th>
<th lay-data="{field:'city'}">城市</th>
<th lay-data="{field:'sign'}">签名</th>
<th lay-data="{field:'experience', sort: true}">积分</th>
<th lay-data="{field:'score', sort: true}">评分</th>
<th lay-data="{field:'classify'}">职业</th>
<th lay-data="{field:'wealth', sort: true}">财富</th>
</tr>
</thead>
</table>Deux, comment ajouter un bouton d'édition
var table = layui.table
,form = layui.form;
layui.use('table', function () { // 引入 table模块
table.render({
id:"dataTable",//
elem: '#layui_table_id',//指定表格元素
url: '/menu/menuList.ajax', //请求路径
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,skin: 'line ' //表格风格 line (行边框风格)row (列边框风格)nob (无边框风格)
//,even: true //隔行换色
,page: true //开启分页
,limits: [10,20,50] //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
,limit: 10 //每页默认显示的数量
,method:'post' //提交方式
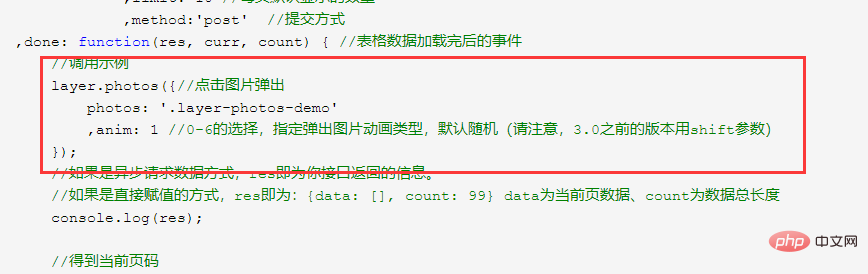
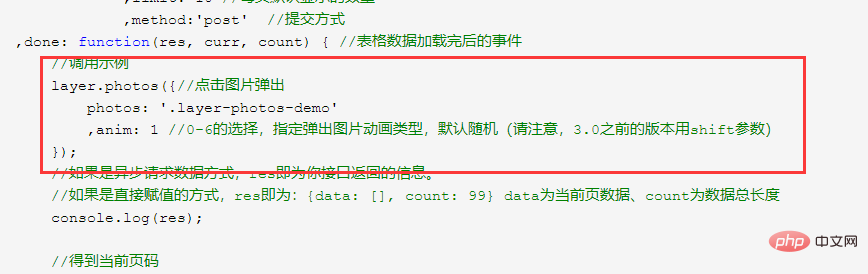
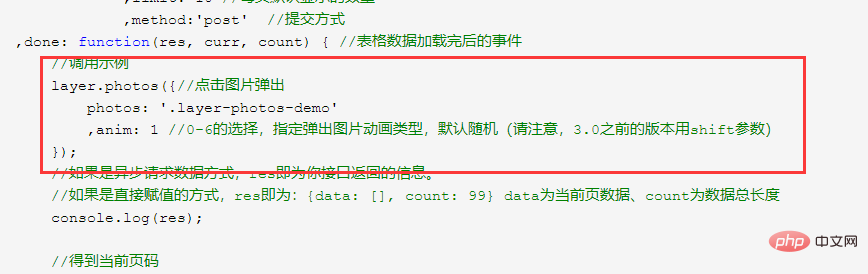
,done: function(res, curr, count) { //表格数据加载完后的事件
//调用示例
layer.photos({//点击图片弹出
photos: '.layer-photos-demo'
,anim: 1 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
}
,cols: [[ {type:'checkbox'}, //开启多选框 { field: 'menuId', //json对应的key title: 'ID', //列名 sort: true // 默认为 false,true为开启排序 },{ fixed: 'right', title: '操作', width: 215, align:'center', toolbar: '#barDemo' //绑定按钮组 } ]] }); });
//监听工具条
table.on('tool(dataTable)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
layui.alert(JSON.stringifr(data)) ; //将编辑的行信息转为json字符串
layer.msg(data.attrId);
} else if(layEvent === 'del'){
layer.msg('删除'+data.menuId);
console.log(table)
} else if(layEvent === 'edit'){
});
}
});Trois, comment ajouter un composant de formulaire au tableau ( J'en recommanderai 2 ci-dessous)
1, en utilisant le moteur de module (cette méthode est plus gênante, je recommande personnellement la seconde)
<script type="text/html" id="barDemo"> // id和toolbar 属性绑定
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script><!-- 是否显示 -->
<script type="text/html" id="isShow"> // 请注意 id之间的关联
{{# if(d.menuDisplay === 'Y'){ }}
<input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="isShow" checked>
{{# } else { }}
<input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="isShow" >
{{# } }}
</script>2, en utilisant la fonction méthode
{ //在表格对象cols属性中添加
field: 'menuDisplay', /
title: '是否显示',
templet: '#isShow', //模板关联以上定义的
unresize: true,
filter: "isShow",
sort: false
}4. Afficher les images
{
field: 'menuDisplay',
title: '是否显示',
unresize: true,
filter: "isShow",
sort: false,
templet: function (d) {
if (d.menuDisplay == ‘Y’) {
return` <input type = "checkbox"
name = "menuDisplay"
value = "`+d.menuId+`"
lay - skin = "switch"
lay - text = "显示|隐藏"
lay - filter = "isShow" > `;
} else {
return` <input type = "checkbox"
name = "menuDisplay"
value = "`+d.menuId+`"
lay - skin = "switch"
lay - text = "显示|隐藏"
lay - filter = "isShow"
checked > `;
}
}
} Lier les attributs une fois les données de la table chargées
Lier les attributs une fois les données de la table chargées
Code complet : https://gitee.com/gezi441/layui-table
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!