
Stockage local HTML

Stockage local HTML : mieux que les cookies.
Qu'est-ce que le stockage local HTML ? (Apprentissage recommandé : tutoriel HTML)
Grâce au stockage local (Local Storage), les applications Web peuvent stocker des données localement dans le navigateur de l'utilisateur.
Avant HTML5, les données des applications ne pouvaient être stockées dans des cookies qu'à chaque requête du serveur. Le stockage local est plus sécurisé et peut stocker de grandes quantités de données localement sans affecter les performances du site Web.
Contrairement aux cookies, la limite de stockage est beaucoup plus grande (au moins 5 Mo) et les informations ne sont pas transférées au serveur.
Stockage local via origin (via domaine et protocole). Toutes les pages, depuis l'origine, sont capables de stocker et d'accéder aux mêmes données.
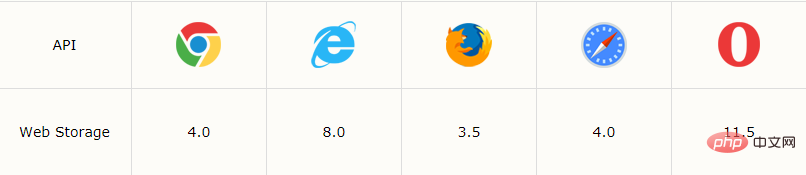
Prise en charge du navigateur
Le tableau dans le tableau indique les premières versions du navigateur qui prennent entièrement en charge le stockage local.

Objet de stockage local HTML
Le stockage local HTML fournit deux objets pour stocker des données côté client :
window.localStorage - stocke les données sans date d'expiration
window.sessionStorage - stocke les données d'une session (les données seront perdues lors de la fermeture de l'onglet du navigateur)
Dans Lors de l'utilisation du stockage local , veuillez vérifier la prise en charge du navigateur pour localStorage et sessionStorage :
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!