
Grâce à la mise en cache des applications, vous pouvez facilement créer une version hors ligne de votre application Web en créant un fichier manifeste de cache.

Qu'est-ce que le cache d'application ? (Apprentissage recommandé : tutoriel HTML)
HTML5 introduit le cache d'application (Application Cache), ce qui signifie que les applications Web peuvent être mises en cache et utilisées lorsqu'il n'y a pas de connexion Internet pour une visite.
La mise en cache des applications apporte trois avantages aux applications :
Navigation hors ligne - les utilisateurs peuvent utiliser l'application lorsqu'ils sont hors ligne Vitesse - les ressources mises en cache se chargent plus rapidement Réduire la charge du serveur - Le navigateur téléchargera uniquement les ressources mises à jour ou modifiées à partir du serveur
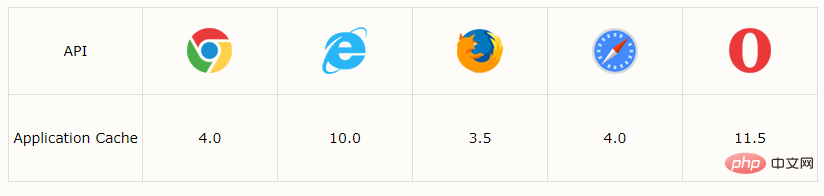
Prise en charge du navigateur
Les chiffres dans le tableau indiquent une prise en charge complète de la version du navigateur de mise en cache des applications.

Exemple de manifeste de cache HTML
L'exemple suivant montre un document HTML avec un manifeste de cache (pour la navigation hors ligne) :
Instance
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Comment mesurer la vitesse du réseau sur un ordinateur
Comment mesurer la vitesse du réseau sur un ordinateur
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
 éditeur HTML en ligne
éditeur HTML en ligne
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?