
Nous présenterons la différence et l'utilisation entre les balises
et
qui sont couramment rencontrées et couramment utilisées en HTML

Tout d'abord , les mêmes br et p ont des attributs et des significations de saut de ligne
Deuxièmement, La différence
et
, la balise br est un petit saut de ligne pour transporter la ligne, et la balise p est un grand saut de ligne (segmentation) pour chaque ligne. (Apprentissage recommandé : tutoriel html)

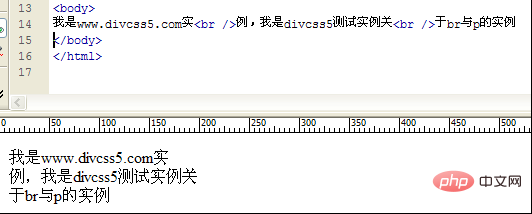
br exemple, portez une attention particulière au standard web de br est
, et si vous utilisez < ;br> Bien que l'effet soit le même sans "/", il n'est pas conforme aux normes du w3c.

Ceci est un exemple de balise
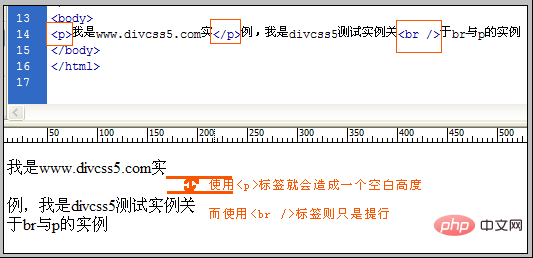
On peut voir que l'utilisation de la balise html p modifie une grande ligne et a un style de ligne vide.
Lorsque le style CSS n'est pas défini pour p, l'effet de l'utilisation d'une balise de paragraphe
équivaut à l'utilisation de deux balises de saut de ligne
La description est la suivante :

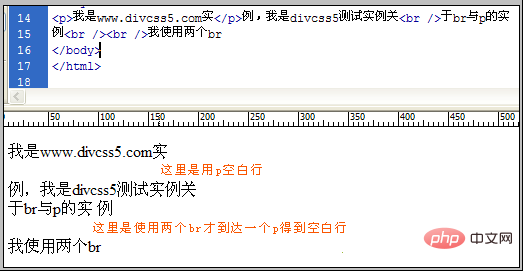
La figure ci-dessus montre que deux balises br sont égales à une instance p
Lorsque vous utilisez la balise p, vous devez faire attention au fait que
et
Bien sûr, vous pouvez faire en sorte que la ligne de balise p soit enroulée comme la ligne br sans aucun espace vide. Vous pouvez utiliser css pour définir margin:0; pour la balise p correspondante. . Par exemple, p{ margin:0; padding:0 ;}, vous pouvez réaliser que
est égal à
.
Ce qui précède est une introduction générale à l'utilisation des balises br "
" et p "
".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!