
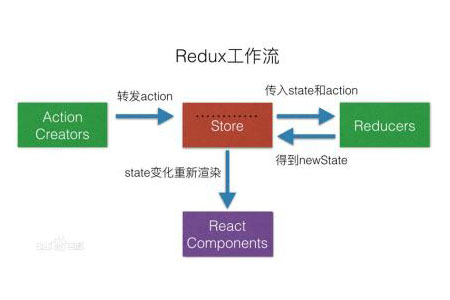
L'architecture redux est un framework de flux de données d'application, similaire au framework Flux. L'architecture redux n'a aucune dépendance et peut être utilisée avec d'autres frameworks ou bibliothèques. Les trois parties les plus importantes de l'architecture Redux sont les actions, le magasin et le réducteur.

[Tutoriel recommandé : Tutoriel redux]
La signification de Redux architecture
L'architecture Redux est un framework de flux de données d'application. Elle ne se limite pas à fournir un traitement de l'état des données pour React. Elle n'a aucune dépendance et peut être utilisée avec n'importe quel autre framework ou bibliothèque de classes. Elle est similaire à l'architecture Flux dans la mesure où les deux composants de vue (React) répartissent les actions. Cependant, lorsqu'une autre partie du système envoie la même opération, tout comme la logique bootstrap, cette opération n'est pas envoyée au hub central mais directement au Store. C'est une différence majeure entre Flux et Redux.
détermine comment nos données existent dans la fonction pure des réducteurs. Une fois que le Store reçoit une action, il demande au réducteur une nouvelle version de l'état en envoyant l'état actuel et l'action donnée. Puis, de manière immuable, le réducteur renvoie le nouvel état. Le Store continue à partir de là et met à jour son état interne, puis se connecte au Store et le composant React sera restitué.

Les 3 cœurs de Redux
Actions
Action est un objet JavaScript , utilisé pour décrire tout événement nécessitant la mise à jour de l'état de l'application. Ces objets doivent avoir un attribut type afin de distinguer le type spécifique d'action qui s'est produite. Par exemple :
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}L'attribut visible dans le code ci-dessus exprime des métadonnées, qui n'ont rien à voir avec Redux. Signification dans le contexte de l’application.
Chaque fois que nous voulons envoyer une méthode, nous devons utiliser un tel objet. Cependant, écrire et appeler encore et encore rendait le code trop lourd, de sorte que le concept de créateurs d'action a émergé. Les créateurs d'actions sont des fonctions qui renvoient des objets et peuvent ou non accepter des paramètres directement liés aux propriétés de l'action. Comme indiqué ci-dessous :
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }Dans le code, nous passons visible comme valeur du paramètre et n'avons pas besoin de mémoriser (ou d'importer) le type exact de l'opération. L'avantage de ceci est de rendre le code compact et facile à lire
Store
Redux propose createStore pour créer un Store, le code est le suivant :
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);Le réducteur de paramètres du chapitre un est une fonction qui accepte l'état et le fonctionnement actuels et renvoie le nouvel état
Le deuxième paramètre est l'état initial du Store, qui est utilisé pour initialiser l'application avec données existantes
Le troisième L'amplificateur de paramètres fournit une API pour étendre Redux avec un middleware tiers et insérer certaines fonctions qui ne sont pas intégrées
réducteur<. 🎜>
La fonction de réduction est Redux la partie la plus importante. Le réducteur a deux propriétés très importantes (1) Il doit s'agir d'une fonction pure, ce qui signifie que lorsque la même entrée est donnée, la fonction doit renvoyer exactement la même sortie. (2) Le réducteur doit être maintenu pur, sans effets secondaires, sans requêtes API, sans modifications de variables, et effectuer simplement des calculs Il s'agit d'un réducteur simple :const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Que sont les logiciels d'accélération cdn ?
Que sont les logiciels d'accélération cdn ?
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 504 portail expiré
504 portail expiré
 Linux est-il un système embarqué ?
Linux est-il un système embarqué ?
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Comment utiliser la fonction jsreplace
Comment utiliser la fonction jsreplace

