
px est une unité utilisée pour la taille fixe, principalement utilisée pour les pages PC ; tandis que rem est une unité relative à l'élément racine HTML, adaptée aux pages mobiles simples. Dans le projet, vous devez toujours choisir l'unité de longueur la plus adaptée en fonction des exigences spécifiques de développement
Dans le développement front-end, l'unité de longueur en CSS est essentielle, car de nombreux attributs en CSS doivent s'appuyer sur le unité de longueur pour afficher divers éléments et effets de page. Ensuite, nous présenterons deux unités de longueur couramment utilisées, rem et px, dans cet article. J'espère que cela sera utile à tout le monde

[Cours recommandés : Tutoriel CSS]
px
px signifie pixels, ce qui est relatif à la résolution de l'écran du moniteur. Lors du réglage de la taille de la police avec px, l'effet sera plus stable et précis. Cependant, l'utilisation de px pose certains problèmes, tels que : le navigateur IE ne peut pas ajuster la taille de la police qui utilise px comme unité, donc l'effet de page changera en raison de la taille de l'écran de l'appareilrem
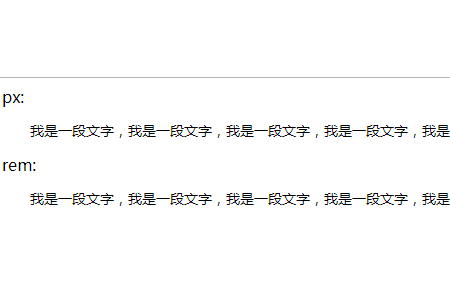
rem est une nouvelle unité relative dans CSS3 Lorsque vous utilisez rem pour définir la taille de la police d'un élément, elle sera relative à l'élément racine HTML. Grâce à rem, il nous suffit de modifier l'élément racine pour ajuster la taille de toutes les polices proportionnellement, et en même temps, nous pouvons éviter la réaction en chaîne consistant à composer les tailles de police couche par couche. Exemple :!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>

Comment choisir px et rem
Résumé : Ce qui précède est cet article. C'est tout, j'espère qu'il sera utile à tout le monde.
Référence pour cet article : https://www.html.cn/book/css/values/length/index.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 puce FAI
puce FAI
 minidump.dmp
minidump.dmp
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary


