
Cet article vous apporte une introduction détaillée au DOM JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Javascript DOM (Document Object Model) est une interface qui permet aux développeurs de manipuler le contenu, la structure et le style de la page. Dans cet article, nous comprendrons ce qu'est le DOM et comment le manipuler en utilisant Javascript. Cet article peut également servir de référence pour la manipulation de base du DOM.
Fondamentalement, une page Web est composée de documents HTML et CSS. La description utilisée par les navigateurs pour créer des documents est appelée modèle d'objet de document (DOM). Il permet à Javascript d'accéder et de manipuler les éléments et les styles de la page. Le modèle est construit dans une arborescence basée sur les objets et définit :

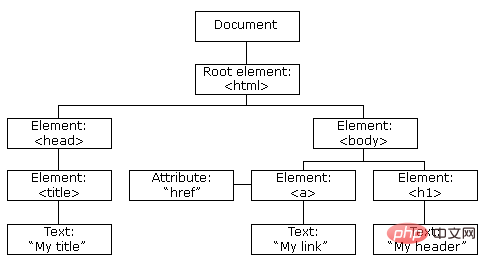
Modèle HTML DOM
La position d'un élément est appelée un nœud. Non seulement les éléments obtiennent des nœuds, mais les attributs des éléments et du texte ont également leurs propres nœuds (nœuds de propriété et nœuds de texte).
Le document DOM est propriétaire de tous les autres objets de la page Web. Cela signifie que si vous souhaitez accéder à un objet de la page Web, vous devez commencer ici. Il contient également de nombreuses propriétés et méthodes importantes qui nous permettent d'accéder et de modifier nos propres pages.
Maintenant que nous comprenons ce qu'est un document DOM, nous pouvons commencer à obtenir notre premier élément HTML. Il existe de nombreuses méthodes différentes disponibles pour Javascript DOM, mais voici les plus courantes :
getElementById() est utilisée pour obtenir un seul élément par son identifiant. Regardons un exemple :
var title = document.getElementById(‘header-title’);
Nous récupérons l'élément avec l'identifiant header-title et l'enregistrons dans une variable.
Vous pouvez également utiliser la méthode getElementsByClassName() pour obtenir plusieurs objets, qui renvoie un tableau d'éléments.
var items = document.getElementsByClassName(‘list-items’);
Ici, nous récupérons tous les éléments de la classe list-items et les enregistrons dans des variables.
Vous pouvez également utiliser la méthode getElementsByTagName() pour obtenir des éléments par nom de balise.
var listItems = document.getElementsByTagName(‘li’);
Ici, nous récupérons tous les éléments li du document HTML et les enregistrons dans des variables. La méthode
querySelector() renvoie le premier élément qui correspond au sélecteur CSS spécifié. Cela signifie que vous pouvez obtenir des éléments par identifiant, classe, balise et tous les autres sélecteurs CSS valides. Ici, j'ai répertorié certaines des options les plus couramment utilisées.
Obtenir par identifiant :
var header = document.querySelector(‘#header’)
Obtenir par classe :
var items = document.querySelector(‘.list-items’)
Obtenir par étiquette :
var headings = document.querySelector(‘h1’);
Obtenez des éléments plus spécifiques :
Nous pouvons également utiliser des Sélecteurs CSS pour obtenir des éléments plus spécifiques.
document.querySelector(“h1.heading”);
Dans cet exemple, nous recherchons à la fois les balises et les classes et renvoyons le premier élément passé au sélecteur CSS. La méthode
querySelectorAll() est exactement la même que querySelector() sauf qu'elle renvoie tous les éléments qui correspondent au sélecteur CSS.
var heading = document.querySelectorAll(‘h1.heading’);
Dans cet exemple, nous récupérons toutes les balises heading appartenant à la classe h1 et les stockons dans un tableau.
Modification des éléments HTML
HTML DOM nous permet de modifier le contenu et le style des éléments HTML en changeant leurs attributs.
L'attribut innerHTML peut être utilisé pour modifier le contenu d'un élément HTML.
document.getElementById(“#header”).innerHTML = “Hello World!”;
Dans cet exemple, nous récupérons l'élément avec l'en-tête id et définissons son contenu sur "Hello World !".
InnerHTML peut également mettre une balise à l’intérieur d’une autre balise.
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"Mettez ici les balises h1 dans tous les divs existants.
Vous pouvez également utiliser le DOM pour modifier la valeur de l'attribut.
document.getElementsByTag(“img”).src = “test.jpg”;
Dans cet exemple, nous avons modifié toutes les balises <img alt="Introduction détaillée au DOM JavaScript" > de src en test.jpg.
Pour modifier le style d'un élément HTML, vous devez modifier l'attribut de style de l'élément. Voici un exemple de syntaxe pour changer le style :
document.getElementById(id).style.property = new style
Regardez ensuite un exemple dans lequel nous prenons un élément et changeons la bordure inférieure en une ligne noire continue :
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
Le La propriété CSS doit être camelcase au lieu des noms de propriétés CSS ordinaires. Dans cet exemple, nous utilisons borderBottom au lieu de border-bottom.
Voyons maintenant comment ajouter de nouveaux éléments et supprimer des éléments existants.
var div = document.createElement(‘div’);
Ici, nous avons créé un élément div en utilisant la méthode createElement() qui prend le nom de la balise comme paramètre et l'enregistre dans une variable. Ensuite, il vous suffit de lui donner du contenu et de l'insérer dans le document DOM.
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);本例中我们得到一个元素并使用 removeChild() 方法将其删除。
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1>Click me!</h1>
在此例中,单击按钮时,<h1></h1> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 标记,因为它没有父标记,并且是文档的顶部标记。
可以用以下属性在节点之间导航:
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!