
Ce que cet article vous apporte est une introduction à la méthode de jugement des types de données JavaScript (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Le typeof
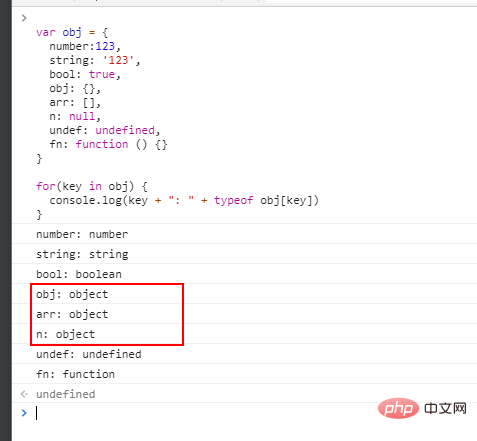
couramment utilisé n'est pas compatible avec le jugement du tableau, de l'objet et de null. Vous pouvez voir les résultats de l'exécution dans la figure ci-dessous.

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
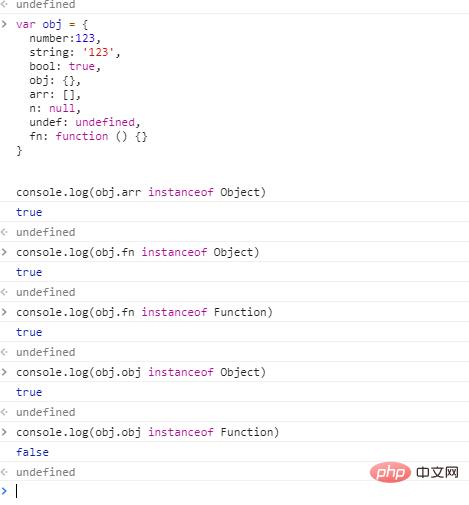
}instanceof teste si l'attribut prototype du constructeur apparaît n'importe où dans la chaîne de prototypes de l'objet.
Si vous comprenez la chaîne de prototypes, vous connaîtrez la complexité de la chaîne de prototypes. La valeur obtenue par instanceof n'est pas fixe. Elle recherchera le long de la chaîne de prototypes. La chose la plus évidente est que tous les types de données de base héritent d'Object. .protype.
[任何数据类型] instanceof Object > true
comme indiqué ci-dessous :

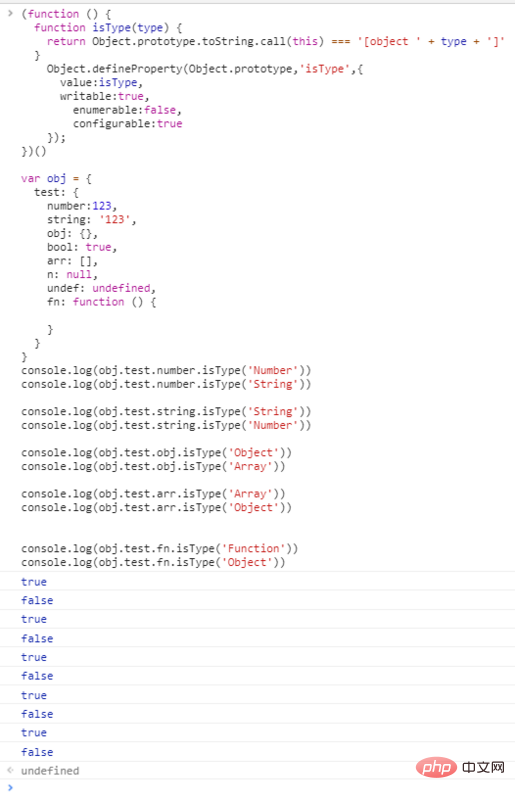
Il existe deux méthodes de mise en œuvre (méthode prototype et méthode globale) ci-dessous, que vous pouvez choisir en fonction de vos propres besoins.
(function () {
function isType(type,data) {
// data是全局方法时使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到数据类型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
str.isType('String')var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,请用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))
Tutoriel vidéo JavaScript du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!