
L'attribut perspective est utilisé pour définir la distance de l'élément 3D à la vue, en pixels, il permet de changer la vue de l'élément 3D ;

Attribut de perspective CSS3
Fonction : L'attribut de perspective définit la distance des éléments 3D La distance de la vue, en pixels. Cette propriété vous permet de modifier la vue de l'élément 3D. Lorsque vous définissez l'attribut perspective d'un élément, ses éléments enfants obtiennent l'effet de perspective, et non l'élément lui-même.
Remarque : L'attribut perspective n'affecte que les éléments de transformation 3D.
Syntaxe :
perspective: number|none;
numéro : La distance de l'élément à la vue, en pixels.
aucun : valeur par défaut. Identique à 0. Aucune perspective n’est fixée.
Remarque : Cet attribut doit être utilisé avec l'attribut perspective-origin, afin que la position inférieure de l'élément 3D puisse être modifiée.
Exemple d'utilisation de l'attribut perspective CSS3
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
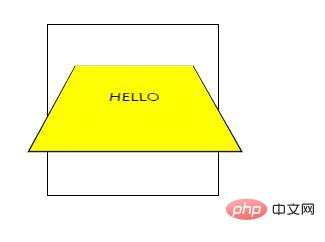
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre exécuter, mettre à jour et exécuter
La différence entre exécuter, mettre à jour et exécuter
 Comment utiliser l'union en langage C
Comment utiliser l'union en langage C
 Le rôle de la carte réseau du serveur
Le rôle de la carte réseau du serveur
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 Quelles sont les plateformes de signature électronique de contrats ?
Quelles sont les plateformes de signature électronique de contrats ?
 HTML pour créer des pages Web
HTML pour créer des pages Web