
La différence entre créé et monté dans le cycle de vie de la vue est la suivante : créé est appelé avant que le modèle ne soit rendu en HTML, et la valeur doit être initialisée avant le rendu de la vue tandis que monté est appelé après ; rendu en HTML, c'est-à-dire après initialisation. Une fois la page terminée, opérez sur le HTML.
Chaque instance de Vue doit passer par une série de processus d'initialisation avant d'être créée. Ce processus est le cycle de vie de vue. Aujourd'hui, je vais présenter la différence entre créé et monté dans le cycle de vie de vue. J'espère que cela sera utile à tout le monde.

[Cours recommandés : Tutoriel Vue.js]
La différence entre créé et monté
Nous regardons deux nœuds de l'image :
créé : appelé avant que le modèle ne soit rendu en html, c'est-à-dire , il initialise généralement certaines valeurs de propriété qui sont ensuite restituées en vues.
monté : appelé après le rendu du modèle en HTML, généralement une fois la page d'initialisation terminée, puis effectue certaines opérations requises sur le nœud dom du HTML
En fait, les deux sont plus facile à comprendre, généralement créé Il est utilisé plusieurs fois, et monté est généralement utilisé lors de l'utilisation de certains plug-ins ou composants, comme l'utilisation du plug-in chart.js : var ctx = document.getElementById(ID) il y a généralement cette étape, et si vous l'écrivez dans un composant, vous constaterez qu'une certaine configuration initiale du graphique ne peut pas être effectuée lors de la création. Vous devez attendre que le code HTML soit rendu avant de continuer. Ensuite, le montage est le meilleur choix
Exemple. :
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="张三"
this.age = "12"
this.city ="合肥"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
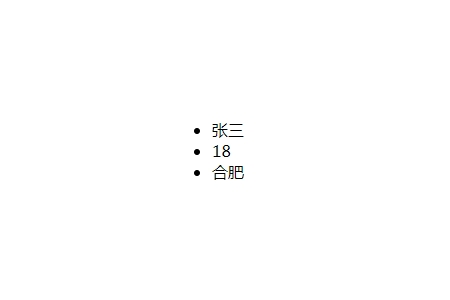
Vous pouvez voir qu'ils sont rendus avec succès lors de leur création et leur attribuent une valeur initiale.
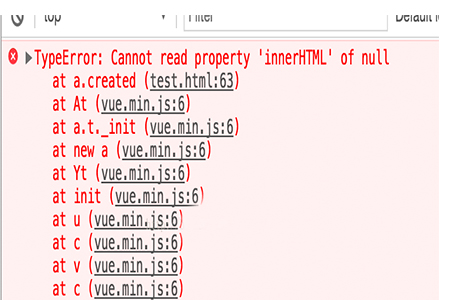
Mais en même temps, regardez la console comme suit :

Vous pouvez voir que la première erreur est signalée. C'est en fait parce que getElementById(. id) n'a pas trouvé l'élément. Les raisons sont les suivantes :
Une fois créé, le code HTML dans la vue n'est pas rendu, donc si vous utilisez directement le nœud dom du code HTML à ce moment-là, vous le ferez certainement. Je n'ai pas trouvé les éléments pertinents
et dans Mounted , puisque le HTML a été rendu à ce moment-là, le nœud dom peut être directement utilisé, donc le résultat "Zhang San" est affiché.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer des pages vierges dans Word sans affecter les autres formats
Comment supprimer des pages vierges dans Word sans affecter les autres formats
 Système OA définitivement gratuit
Système OA définitivement gratuit
 Quelle est la température normale d'un ordinateur portable ?
Quelle est la température normale d'un ordinateur portable ?
 Comment mesurer la vitesse du réseau sur un ordinateur
Comment mesurer la vitesse du réseau sur un ordinateur
 Quelle est la différence entre golang et python
Quelle est la différence entre golang et python
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment lire des données Excel en HTML
Comment lire des données Excel en HTML
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi