
Flex est appelé disposition élastique. Lorsque l'élément parent est défini sur la valeur flex, les éléments enfants deviendront automatiquement ses membres, puis divers effets de disposition peuvent être obtenus en définissant des valeurs d'attribut. Par exemple, en définissant l'attribut justifier-content sur l'élément parent pour obtenir l'effet de centrage horizontal et vertical
Diverses mises en page peuvent être implémentées de manière simple, complète et réactive via Flex. Avec le développement des navigateurs, elle est désormais prise en charge par tous les navigateurs, ce qui signifie qu'il est désormais possible d'utiliser cette fonctionnalité en toute sécurité. Ensuite, je partagerai avec vous comment mettre en page des pages Web via flex

[Cours recommandés : Tutoriel CSS 】
disposition flexible
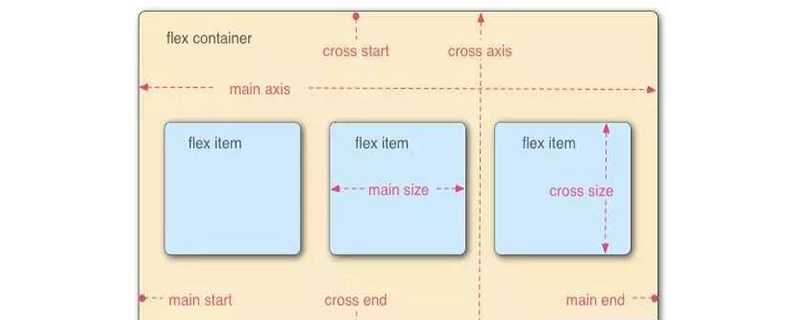
est appelé le "modèle de boîte flexible". Lorsque les ensembles de conteneurs parents affichent : flex, l'enfant. les éléments deviennent automatiquement Parmi ses membres, le conteneur a deux axes par défaut : l'axe principal horizontal et l'axe transversal vertical. Les éléments sont disposés le long de l'axe principal par défaut.
Quelques propriétés du conteneur flex (conteneur parent) :
flex-direction : détermine la direction de l'axe principal (c'est-à-dire la direction de disposition des éléments)
flex -wrap : Si un axe ne peut pas être disposé, comment envelopper la ligne
flex-flow : C'est l'abréviation de l'attribut flex-direction et de l'attribut flex-wrap. La valeur par défaut est. row nowrap
justify-content : définit l'alignement des éléments sur l'axe principal
align-items : définit la manière dont les éléments sont alignés sur l'axe transversal
align-content : Définit l'alignement de plusieurs axes. Si l'élément n'a qu'un seul axe, cette propriété n'a aucun effet
Instance
flex réalise le centrage horizontal et vertical
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}Rendu :

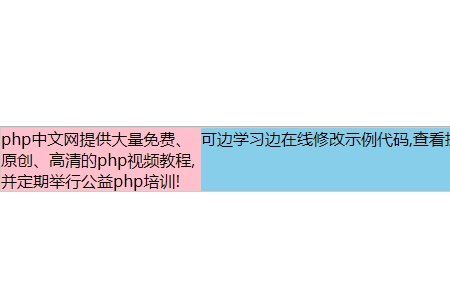
Deux colonnes de disposition égale hauteur :
Gauche Largeur fixe, le côté droit occupe la largeur restante :
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>Rendu :

Résumé : Ce qui précède est à propos de la mise en page flexible Le contenu est là, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel de flexibilité
tutoriel de flexibilité
 équipebition
équipebition
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 quels sont les fichiers
quels sont les fichiers
 La différence entre exécuter, mettre à jour et exécuter
La différence entre exécuter, mettre à jour et exécuter
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe