
Vous pouvez utiliser directement la fonction stop() pour arrêter immédiatement l'animation en cours. Le but est d'empêcher l'animation précédente d'affecter l'effet de l'animation suivante
Dans jQuery, cela peut. être terminé via la méthode stop(). Il est généralement utilisé pour basculer entre deux animations. Parce que parfois, le glissement trop rapide de la souris entraînera une incohérence de l'effet d'animation avec le mouvement de la souris, alors stop() est nécessaire pour arrêter l'animation. Ensuite, dans l'article, je vais vous expliquer comment utiliser la méthode stop à travers des exemples spécifiques

[Cours recommandés : Tutoriel jQuery】
La méthode stop() est applicable à toutes les fonctions d'effet jQuery, y compris le glissement, le fondu et les animations personnalisées, etc.
Il a deux paramètres : stopAll, goToEnd
stopAll indique si la file d'attente d'animation doit être effacée. La valeur par défaut est false, ce qui arrête uniquement les animations actives et permet à toutes les animations en file d'attente d'être exécutées à l'envers
goToEnd indique s'il faut terminer l'animation en cours immédiatement. La valeur par défaut est faux.
Par conséquent, par défaut, stop() effacera l'animation actuelle spécifiée sur l'élément sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>
<style type="text/css">
#stop{
margin-bottom:10px;
}
#panel,#flip
{ width:200px;
padding:5px;
text-align:center;
background-color:pink;
border:solid 1px #ccc;
}
#panel
{
display:none;
}
</style>
</head>
<body>
<button id="stop">停止滑动</button>
<div id="flip">点击向下滑动</div>
<div id="panel">停止动画</div>
</body>
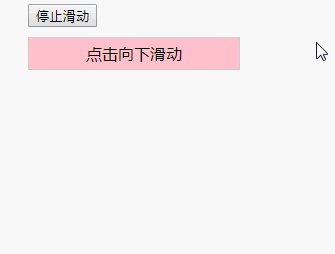
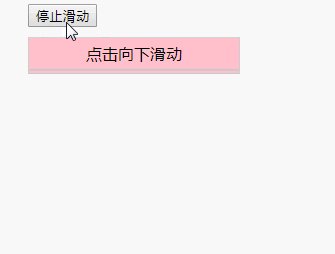
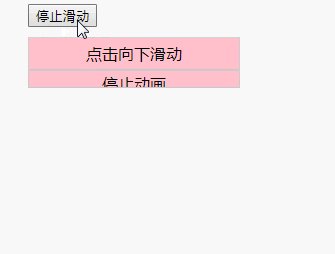
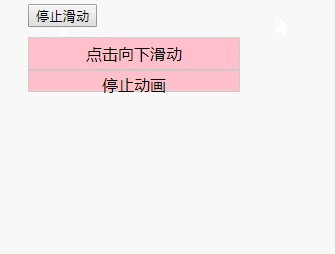
</html>Rendu :

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à apprendre comment mettre fin à l'animation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction qsort
Utilisation de la fonction qsort
 utilisation de location.reload
utilisation de location.reload
 Que sont les bases de données non relationnelles ?
Que sont les bases de données non relationnelles ?
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Méthodes pour prévenir les attaques CC
Méthodes pour prévenir les attaques CC