
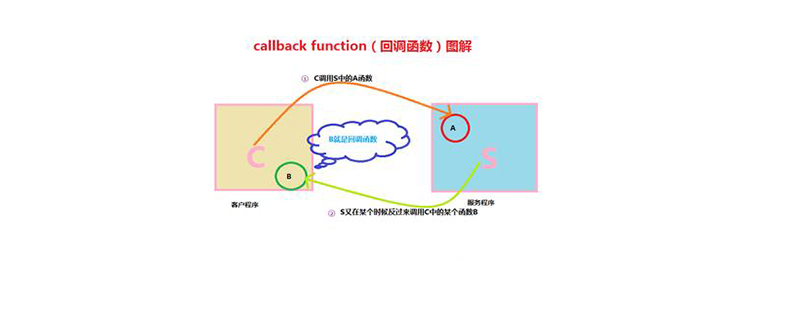
La fonction de rappel fait référence à la fonction à exécuter une fois l'animation jQuery terminée. C'est une méthode d'effet de passage de paramètres
Les instructions JavaScript sont exécutées ligne par ligne, mais la mise en œuvre prend un certain temps. Effet jQuery Terminé, donc la ligne de code suivante est susceptible d'être exécutée pendant que l'effet précédent est toujours en cours d'exécution, donc pour éviter que cela ne se produise, jQuery fournit une fonction de rappel pour chaque méthode d'effet. Ensuite, dans l'article, nous expliquerons spécifiquement ce qu'est la fonction de rappel et comment implémenter la fonction de rappel.

[Cours recommandé : Tutoriel jQuery]
La signification de la fonction de rappel :
La fonction de rappel est également appelée fonction de rappel, qui est exécutée une fois l'animation en cours terminée à 100 %. Les fonctions de rappel sont une méthode d'effet de passage de paramètres et apparaissent généralement comme le dernier paramètre de la méthode.
Exemple : La syntaxe de base de la méthode d'effet jQuery slideToggle() avec fonction de rappel est la suivante :
$(selector).slideToggle(duration,callback);
Par exemple, rassemblez maintenant l'animation slideToggle() et l'instruction alert() . Voyez quel effet apparaîtra sur la page
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>Le rendu est le suivant :

Quand on clique sur le bouton, une fenêtre contextuelle apparaîtra, l'élément h1 disparaît lorsque le bouton est cliqué pour confirmer, et l'élément h1 apparaît lorsque le bouton est cliqué et confirmé à nouveau. Nous constaterons que la boîte pop-up s'affichera immédiatement après le déclenchement du bouton, sans attendre la fin de l'effet de transition de diapositive
Utilisation de la fonction de rappel :
Placez l'instruction alert() dans Dans la fonction de rappel, comme indiqué dans le code suivant
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});Rendu :

Après avoir ajouté le rappel fonction, vous constaterez que l'effet d'animation jQuery est terminé après qu'une boîte de dialogue apparaîtra.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cet article pourra donner à chacun une certaine compréhension des fonctions de rappel de jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?
 qu'est-ce que Hadoop
qu'est-ce que Hadoop