
L'attribut border-collapse en CSS est utilisé pour définir si la bordure du tableau est fusionnée. Il a trois valeurs : séparer signifie séparer la bordure, réduire signifie fusionner la bordure et hériter signifie hériter de l'attribut. du parent
Lors de la création d'un tableau, nous pouvons utiliser l'attribut border-collapse pour fusionner deux bordures en une seule, rendant l'effet de bordure plus beau. Aujourd'hui, nous allons présenter comment utiliser l'attribut border-collapse et l'attribut border-collapse. différence entre ses deux valeurs
[Cours recommandé : Tutoriel CSS]

border-collapse La signification de l'attribut :
L'attribut border-collapse est utilisé pour définir si les bordures du tableau sont fusionnées en une seule bordure, ou si les bordures sont affichées séparément après avoir défini la bordure dans le tableau
La valeur de l'attribut border-collapse
séparer
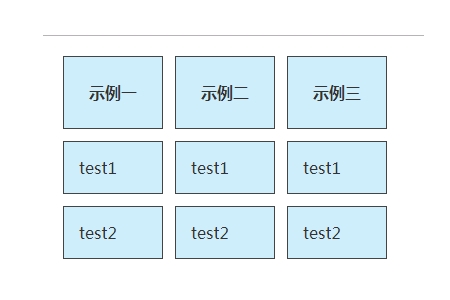
Cette valeur d'attribut représente que la bordure sera séparée et que l'attribut border-spacing et border-spacing ne sera pas ignoré, qui est la valeur d'attribut par défaut
border-spacing : fait référence à la distance entre les bordures de. cellules adjacentes, nous pouvons donc définir l'espacement entre les bordures via cet attribut
cellules vides : indique s'il faut afficher les cellules vides dans le tableau
Remarque : ces deux attributs ne peuvent être utilisés que dans bordures séparées
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>Rendu :

effondrement
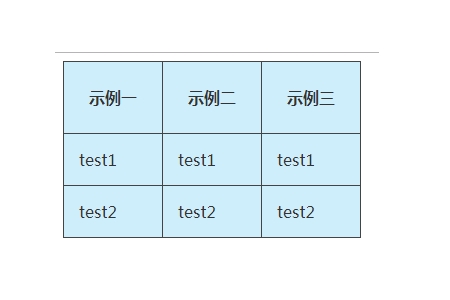
fait référence à la fusion des bordures dans le tableau en une seule bordure, pour border-spacing et L'attribut empty-cells sera automatiquement ignoré 🎜>
fait référence à l'héritage de la valeur de l'attribut border-collapse de l'élément parent.
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>La différence entre séparer et réduire :
La valeur séparée signifie que les bordures seront séparées et non fusionnées en une seule bordure, tandis que la valeur de réduction signifie que les bordures sera fusionné en une seule bordure, et les attributs border-spacing et empty-cells seront ignorés 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!