
Comment personnaliser le style de la barre de défilement en CSS3 : créez d'abord un exemple de fichier HTML ; puis générez une barre de défilement en définissant "overflow:scroll" sur l'élément et enfin re-personnalisez le défilement en définissant chaque valeur de ; l'attribut de barre de défilement Bar style est suffisant.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En CSS3, vous pouvez générer une barre de défilement en définissant overflow:scroll jusqu'à l'élément, puis re-personnaliser le style de la barre de défilement en définissant chaque valeur dans l'attribut scrollbar
Scroll les barres sont indispensables dans les navigateurs Indispensables, généralement un site Web avec des barres de défilement uniques est plus accrocheur et donne au site Web un aspect différent. Nous pouvons utiliser le plug-in jQuery pour implémenter des barres de défilement personnalisées. Nous pouvons également utiliser CSS3 pour créer nos propres barres de défilement. Dans l'article suivant, nous présenterons en détail comment utiliser CSS3 pour créer des barres de défilement personnalisées
attribut overflow :
Principalement utilisé pour définir le style lorsque le contenu déborde (si afficher les barres de défilement au-delà de la limite)overflow-x : Paramètres lorsque le contenu déborde dans le direction horizontale
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>[Cours recommandé : Tutoriel CSS3]
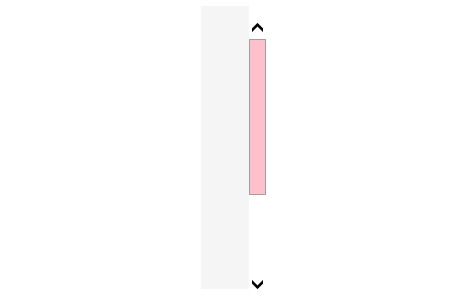
Rendu :

attribut de la barre de défilement :
scrollbar-face-color : La couleur de la partie saillante de la barre de défilement tridimensionnelle scrollbar- arrow-color La couleur des flèches triangulaires sur les boutons haut et bas scrollbar-highlight-color : La couleur de la partie vide de la barre de défilementscrollbar-face-color:pink;

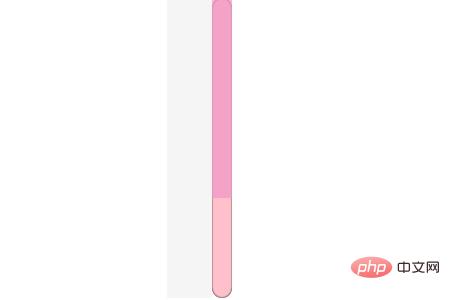
Style de barre de défilement personnalisé :
-webkit-scrollbar : la partie globale de la barre de défilement-webkit -scrollbar-button : boutons aux deux extrémités de la barre de défilement
-webkit-scrollbar -track : Piste externe
-webkit-scrollbar-track-piece : Piste intérieure, partie centrale de la barre de défilement (supprimée)
-webkit-scrollbar-thumb : Barre de déplacement
-webkit-scrollbar- corner : Coin
-webkit-resizer : Définissez le style du bloc de déplacement dans le coin inférieur droit
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
</body>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 barre de défilement div
barre de défilement div
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 Qu'est-ce que la résolution 2K ?
Qu'est-ce que la résolution 2K ?
 Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 serveur xen
serveur xen
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?