
Pour utiliser JavaScript pour sélectionner l'état d'un bouton radio, vous devez sélectionner l'attribut coché de l'objet bouton radio. Cet article explique comment utiliser JavaScript pour obtenir l'état de sélection d'un bouton radio. .

Regardons d'abord la valeur de l'attribut coché
true : bouton radio coché
false : le bouton radio n'est pas sélectionné
Lors de l'obtention du bouton radio dans le formulaire
est spécifié par l'attribut id
Lors du référencement de l'identifiant d'un contrôle de formulaire en JavaScript
document.forms.(参照表格的id).(参照控件的id)
Lors du référencement de l'état sélectionné d'un bouton radio par identifiant
document.forms.(参照表格的id).(参照Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript的id).checked
Également accessible
document.(参照表格的name).(参照Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript的id).checked
Lorsqu'il est spécifié par l'attribut name
peut obtenir les commandes pour les zones de texte et les cases à cocher à partir du nom, mais pour les boutons radio, si c'est le cas défini sur Pour le même groupe de boutons radio, vous ne pouvez pas utiliser Obtenir à partir du nom car la valeur de Nom est la même. Nous vérifierons le statut de sélection à partir de l’ID introduit précédemment.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" />
<label for="Radio1">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" />
<label for="Radio2">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" />
<label for="Radio3">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>Explication :
<script type="text/javascript" language="javascript">
function onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>Ce qui précède est le code JavaScript à exécuter lorsque l'état sélectionné du bouton radio change. Vous pouvez utiliser l'attribut coché pour obtenir l'état sélectionné d'un bouton radio. Vrai si le bouton radio est coché, faux sinon. Assurez-vous que l'attribut est coché et que le message est affiché au format HTML pour l'élément avec l'ID "sortie".
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">单选项目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">单选项目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>Ce qui précède est le code HTML de la partie formulaire. Le formulaire comporte deux cases à cocher et un bouton. Exécutez la fonction onBVuttonCLick() sur l'événement onclick du bouton.
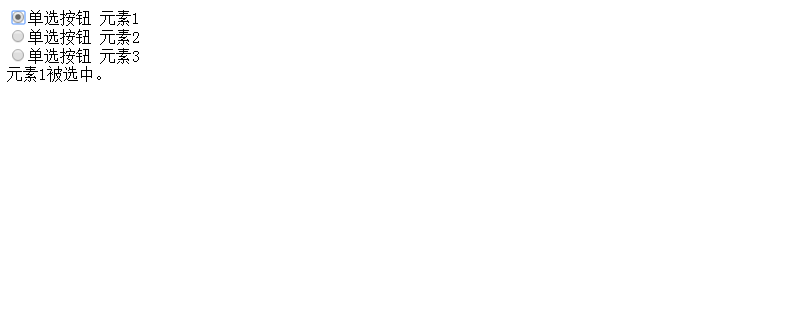
Exécuter les résultats
Exécutez le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Cliquez sur le bouton radio pour le sélectionner. Une fois sélectionné, un message apparaît au bas du bouton radio indiquant que l'élément a été sélectionné.

En utilisant GetElementById pour obtenir la situation
En utilisant DOM, vous pouvez obtenir l'état de sélection du bouton radio dans GetElemenById, en utilisant GetElementById, vous pouvez obtenir le bouton radio même s'il n'existe pas dans le formulaire.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" /><label for="Radio1">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" /><label for="Radio2">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange();" /><label for="Radio3">Comment obtenir létat sélectionné dun bouton radio à laide de JavaScript 元素3</label><br />
<div id="output"></div>
</body>
</html>Explication :
Lorsque vous cliquez sur un bouton radio et que l'état de sélection est modifié, la fonction onComment obtenir létat sélectionné dun bouton radio à laide de JavaScriptChange() sera appelée. Dans la fonction, appelez la méthode GetElementById et récupérez les objets boutons radio pour Radio 1, Radio 2, Radio 3. L'état de sélection est déterminé par la valeur de la propriété cochée de l'objet bouton radio. Un message correspondant à l'état sélectionné du bouton radio apparaît sur la page.
Exécuter les résultats
Utilisez un navigateur Web pour exécuter le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

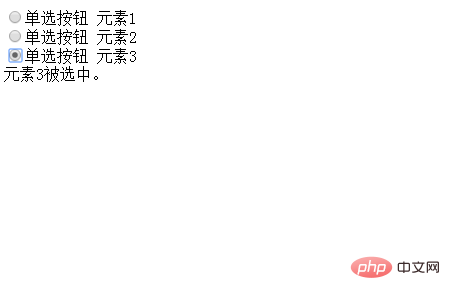
Cliquez sur le bouton radio pour sélectionner. Une fois sélectionné, le message sélectionné sera affiché.

Si vous modifiez le bouton radio pour effectuer une sélection, le contenu du message changera en conséquence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



