
AngularJS, également connu sous le nom de « Angular », est un framework JavaScript MVC côté client permettant de développer des applications Web dynamiques. À l'origine, il s'agissait d'un projet Google, mais il s'agit désormais d'un framework open source.

AngularJS est entièrement basé sur HTML et JavaScript, il n'est donc pas nécessaire d'apprendre une syntaxe ou des langages supplémentaires.
AngularJS change le HTML statique en HTML dynamique. Il étend les fonctionnalités du HTML en ajoutant des propriétés et des composants intégrés, et offre également la possibilité de créer des propriétés personnalisées à l'aide d'un simple JavaScript. [Tutoriels vidéo associés recommandés : Tutoriel AngularJS]
Fonctions d'AngularJS
Angular a les fonctions principales suivantes, ce qui rend il devient l'un des frameworks puissants du marché.
1. MVC
Ce framework est basé sur le fameux concept MVC (Model - View - Controller). Il s'agit d'un modèle de conception utilisé dans toutes les applications Web modernes. Ce modèle est basé sur la division de la couche de logique métier, de la couche de données et de la couche de présentation en parties distinctes. Complétez la division des différentes sections pour faciliter la gestion de chaque section.
2. Liaison du modèle de données
Nous n'avons pas besoin d'écrire de code spécial pour lier les données aux contrôles HTML, cela peut être fait en ajoutant quelques morceaux de code via angulaire.
3. Écrivez moins de code
Généralement, lorsque vous effectuez des opérations DOM, vous devez écrire beaucoup de JavaScript pour concevoir n'importe quelle application. Mais avec Angular, vous serez surpris de voir combien moins de code vous écrivez pour la manipulation du DOM.
4. Tests unitaires
Les concepteurs de Google ont non seulement développé Angular, mais ont également développé un cadre de test appelé « Karma » qui facilite les tests unitaires de conception d'applications AngularJS.
Architecture AngularJS
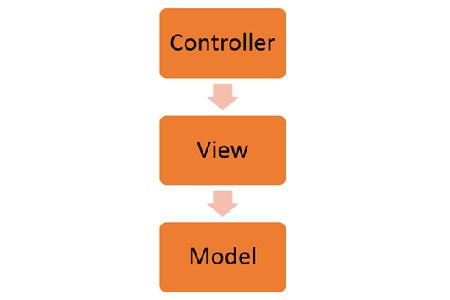
Angular.js suit l'architecture MVC et le diagramme du framework MVC est présenté ci-dessous.

Schéma d'architecture d'AngularJS
Le contrôleur représente la couche avec la logique métier. Les événements utilisateur déclenchent des fonctions stockées dans le contrôleur. Les événements utilisateur font partie du contrôleur.
Vue, la vue est utilisée pour représenter la couche de présentation fournie à l'utilisateur final.
Modèle, le modèle est utilisé pour représenter nos données. Les données du modèle peuvent être aussi simples que de simples déclarations primitives. Par exemple, si nous gérons une application relative aux étudiants, notre modèle de données peut contenir uniquement les identifiants et les noms des étudiants.
Avantages d'AngularJS
1 Puisqu'il s'agit d'un framework open source, nous pouvons nous attendre à un nombre minimum de bugs ou de problèmes. .
2. Liaison bidirectionnelle
Angular.js maintient les couches de données et de présentation synchronisées. Désormais, il n'est plus nécessaire d'écrire du code JavaScript supplémentaire pour conserver les données dans le code HTML et synchroniser les données ultérieurement. Angular.js le fait automatiquement pour vous. Il suffit de préciser quel contrôle est lié à quelle partie du modèle.

3. Routage
Angular peut gérer le routage, ce qui signifie passer d'une vue à une autre. Il s'agit d'une base clé des applications à page unique ; vous pouvez accéder à différentes fonctionnalités de l'application Web en fonction de l'interaction de l'utilisateur, tout en restant sur la même page.
4. Angular prend en charge les tests , y compris les tests unitaires et les tests d'intégration.
5. Étendre le HTML en fournissant ses propres éléments appelés directives
À un niveau supérieur, les directives sont des balises sur les éléments DOM (par exemple, les attributs, les noms d'éléments et les annotations ou CSS classes), qui indiquent au compilateur HTML d'AngularJS d'attacher le comportement spécifié à cet élément DOM. Ces directives permettent d'étendre les fonctionnalités des éléments HTML existants pour fournir davantage de fonctionnalités aux applications Web.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation