
La différence entre React et Vue : 1. React est un composant complexe adapté aux changements fréquents de données et à la construction de projets à grande échelle ; 2. Vue est un composant simpliste plus petit et plus flexible, adapté au développement de programmes d'une seule page ; 3. React Native est une plate-forme d'applications de rendu native mature et largement utilisée et plus encore.

À mesure que JavaScript devient de plus en plus populaire, de plus en plus de frameworks apparaissent. Aujourd'hui, je vais vous présenter la comparaison entre deux frameworks populaires : React .js et Vue. .js, je vous le présenterai en détail dans l'article
[Cours recommandés : Cours React , Cours Vue]

Réagir Signification :
React est une bibliothèque permettant de créer des composants d'interface utilisateur réutilisables et attrayants. Il est idéal pour les composants dont les données changent fréquemment. En utilisant React, nous pouvons créer des interfaces utilisateur réutilisables en les divisant en composants, son utilisation rend très facile la création d'une interface utilisateur interactive

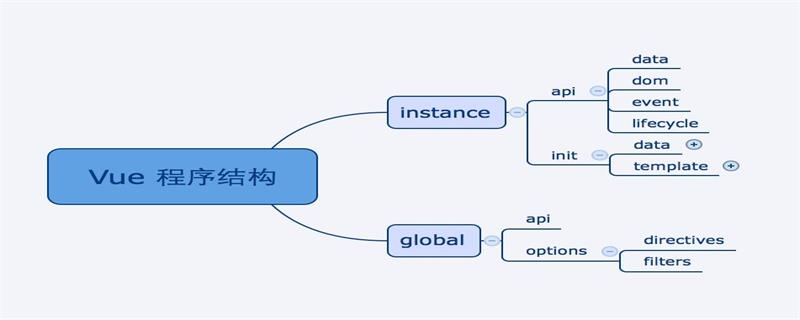
Signification de Vue :
Vue.js est un framework JavaScript open source capable de développer des applications d'une seule page. Il peut également être utilisé comme framework d’application Web dans le but de simplifier le développement Web. Il est populaire pour de nombreuses raisons, l'une des principales raisons est sa capacité à restituer sans aucune action, il permet de créer des composants réutilisables, est un composant petit mais puissant et nous permet d'ajouter des composants à tout moment en cas de besoin.

Comparaison de React.js et Vue.js
| React | Vue | |
| Type | Bibliothèque JavaScript | Bibliothèque JavaScript |
| Développement multiplateforme | React Native est une plateforme d'application de rendu native mature et largement utilisée | Weex pour Vue est toujours en évolution et vise à offrir une expérience de développement fluide |
| Courbe d'apprentissage | Courbe d'apprentissage raide, nécessite des connaissances approfondies | Courbe d'apprentissage facile, le modèle basé sur HTML le rend familier |
| Réutilisabilité | CSS uniquement | Réutilisabilité maximale |
| Performance | Aussi rapide | Tout aussi rapide |
| Modèle | Virtuel DOM (Document Object Model) | Modèles virtuels basés sur HTML DOM |
| Caractéristiques | Peut être utilisé comme base pour développer une seule page ou des applications mobiles | Cadre d'application Web capable d'alimenter des applications avancées d'une seule page |
| Complexité | Complexité | Simple |
| Application Bootstrap | CRA (Create React App) | Vue-CLI |
| Fonctionnalités notables |
Liaison de données unidirectionnelle avec accessoires Composants avec état DOM virtuel Méthodes de cycle de vie JSX (JavaScript XML) Architecture au-delà du HTML |
Modèles basés sur HTML React Composants (divisez l'ensemble de l'application Pour des composants petits, indépendants et souvent réutilisables) Routes Intégration |
Réagir avec vue Le choix de
est que Vue est meilleur que React lorsque :
a la dernière documentation et une syntaxe plus simple,
est plus petit, plus rapide, plus flexible,
nécessite des modèles HTML riches, faciles développer.
React est meilleur que Vue dans les situations suivantes :
Besoin de créer des applications mobiles,
Besoin de créer de grandes applications,
Versions légères et faciles à migrer.
En bref, si vous souhaitez une bibliothèque d'interface utilisateur légère, plus rapide et plus moderne pour créer des applications d'une seule page, vous devriez choisir Vue.js. Si vous souhaitez une application à grande échelle et une application mobile, vous devriez. choisissez Réagir.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers